多年來,各大平臺相繼意識到,光靠基於SDK連線器的本地單一資料庫,是難以構建出整套應用平臺的。因此,我們往往需要面向未來的資料庫即服務(Database-as-a-Service,DaaS),作為雲原生
2021-07-06 03:14:42
多年來,各大平臺相繼意識到,光靠基於SDK連線器的本地單一資料庫,是難以構建出整套應用平臺的。因此,我們往往需要面向未來的資料庫即服務(Database-as-a-Service,DaaS),作為雲原生的解決方案,通過API連線到各類使用者端。與此同時,針對非SQL的資料庫結構,我們創建並普及了NoSQL的相關概念。如今,市場上已有著許多基於NoSQL的資料庫,其中包括:鍵值類、文件類、柱狀、以及圖形資料庫等。雖然有CouchBase作為強有力的競爭對手,但是MongoDB仍然是目前文件類資料庫領域的佼佼者。實際上,作為一個通用的、基於文件的分散式資料庫,MongoDB就是專為雲端應用而開發構建的。

就像JDBC連線器可以協助將Java程式連線到關係型資料庫的RDBMS上一樣,目前已有多種語言和框架,為MongoDB構建了開箱即用的連線器。例如,MEAN(MongoDB、Express、AngularJS、Node.js)或MERN(MongoDB、Express、ReactJS、Node.js)棧中的一個關鍵元件—Mongoose,便可以作為NodeJS中的一個模組,並能通過npm來獲取。
在本文中,我們將重點討論服務於分散式應用和雲端資料庫的MongoDB Atlas平臺,並以例項的形式,瞭解它是如何協助開發者構建出雲原生的且快捷的應用服務棧。
1. 它是一個基於雲端的純資料庫,使用者線上完成註冊後,可以獲得其大量服務。
2. 由於Atlas支援基於純API式的通訊方式,因此消費者端可以通過多種身份驗證和授權機制(如:基本的身份驗證、oAuth2等),通過標準的REST介面,去呼叫資料庫。
3. 其GraphQL功能可以通過API進行查詢。也就是說,使用者可以通過從底層資料庫架構自動生成架構,去輕鬆地為其端點設定API。
4. 諸如NodeJS應用和Gatsby的JAMStack平臺框架,都能夠通過Atlas的連線器連線到MongoDB上。
5. 它可以通過提供多種與管理相關的服務,來治理目標資料庫。
6. 它可以通過主、備伺服器的方式,為叢集提供多(跨)區域的可用性。
7、在保留了文件資料庫核心能力的同時,它在雲服務之上增加了一個核心應用服務層—Realm,並通過提供一個名為MongoDB Stitch的框架,來整合多個消費者端(如:Web應用、fat programs、以及其他雲原生應用程式等)。它們都能夠通過該層面連線到MongoDB上,並進行資料交換。
8. 它通過被稱為「觸發器」的概念,提供基於事件的整合。也就是說,「觸發器」可以通過觸發事件,以傳遞給其他釋出者和註冊相同的消費者端。
9. 它提供了一種無伺服器的程式設計模型,可以使用Python、JavaScript等編碼語言,將程式碼片段嵌入到「功能函數」中,並使其成為功能即服務(Function-As-A-Service,FaaS),以支援低程式碼模式(low code pattern)。
10. MongoDB可以通過電子郵件或簡訊的連線方式,與多個第三方(如,Twilio的本地連線器)進行通訊。
11. 它提供基於角色安全的資料庫訪問和管理。
12. 它能夠根據分析和報告目,去創建圖表。
在新冠疫情的當下,我們使用MongoDB Atlas進行開發,並使用Gatsby作為JAMStack平臺,構建一個響應式的簡單Web應用程式。它可以被用來搜尋和顯示諸如:醫院病床、氧氣瓶、政府聯絡電話、以及志願者等重要資訊。所有的資料都會以協作的方式被儲存在Google Sheet中。
作為一名Gatsby新手,為了避免開發中出現繁瑣的頁面和整合,我使用了Google App Script和MongoDB Atlas,來輕鬆地選擇和構建客戶端和資料庫應用。由於Atlas帶有易於配置的叢集、集合、以及拼接服務(stitch service),因此GraphQL在MongoDB上設定和構建整個應用程式的效率,比為自定義應用去構建樣板程式碼(boiler-plate code),要快得多。當然,您也可以使用諸如Lambda、DynamoDB、Cognito、GraphQL API之類的服務,在AWS平臺上構建類似的應用。整個應用示例的邏輯,如下圖所示。

下面是一些關鍵性的程式碼片段。
在Google Sheet的「工具」選單或客戶端上,請點選「指令碼編輯器」,以編寫 Google應用指令碼。如果您在Google Sheet中已經完成了如下JavaScript程式碼的新增或修改,那麼請直接單擊「運行」按鈕。
***** Export the events from the sheet to a MongoDB Database via Stitch****/ function exportEventsToMongoDB() {var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var sheet = spreadsheet.getSheetByName("Data"); var headerRows = 1; // Number of rows of header info (to skip) var range = sheet.getDataRange(); // determine the range of populated data var numRows = range.getNumRows(); // get the number of rows in the range var data = range.getValues(); // get the actual data in an array data[row][column] Logger.log(JSON.stringify(data)); for (var i=headerRows; i<numRows; i++) {var date_updated = Utilities.formatDate(new Date(data[i][5]), "GMT", "yyyy-MM-dd"); // Make a POST request with form data. var formData = {'location': data[i][0], 'links': data[i][1], 'hospital': data[i][2], 'available_bed': data[i][3], 'number': data[i][4], 'date': date_updated, 'commentes': data[i][6], 'type': data[i][7]}; var options = {'method' : 'post','payload' : formData}; if (true) {// Call the API from MongoDB Atlas var insertID = UrlFetchApp.fetch('https://<<MongoDB Stitch API endpoint>>-mejsg/service/GetCOVID19Data/incoming_webhook/webhook0', options); }在MongoDB中,請依次執行以下步驟:
1. 創建叢集 -> 集合。此處的集合中已儲存有資料模式(data schema)。
2. 設定訪問資料庫的角色。
3. 在Atlas的Realm空間中,編寫一個將在此集合中輸入資料的第三方服務,以作為Webhook角色,進而創建各種所需的日誌記錄和授權訪問。為了實現從Google App Script處呼叫API,我們還需要創建一個POST API,來插入相關資訊。
4. 從Atlas集合中創建一個可用於查詢資料的GraphQL API。由於GraphQL是在Atlas的Realm下被創建的,因此它將提供可選擇資料庫和集合的介面,以及生成待部署的模式,以供客戶端使用。
5. 您可以像Solr或ElasticSearch索引那樣,創建帶有集合資料的搜尋索引,以實現更快的導航。
如下是webhook的相關JavaScript程式碼段:
exports = async function(payload) { const mongodb = context.services.get("mongodb-atlas"); const eventsdb = mongodb.db("data"); const eventscoll = eventsdb.collection("data"); const result= await eventscoll.insertOne(payload.query); var id = result.insertedId.toString(); if(result) { return JSON.stringify(id,false,false); } return { text: `Error saving` }; }如下程式碼段則是配套的JSON文件:
_id:609d81b3c37d0e43541a0b20 location: "Kolkata" hospital: "" type: "Oxygen" commentes : "Oxygen support for patients" date: "2021-05-07" number : "91-1111111111" available_bed: "" links : ""
您可以通過創建一個Twilio帳戶,並使用Twilio服務傳送簡單的訊息簡訊(SMS)。同時,您也可以使用如下JavaScript程式碼段的功能函數(function),來執行任務。
exports = function(changeEvent) { const twilio = context.services.get("SendSMS"); return twilio.send({ to: "919999999999", from: "19990009999", body: "Hello from Realm!" }); };Gatsby為初學者提供了一個非常簡單便捷的設定過程。我們可以事先通過npm的方式,下載並設定其對應的程式碼包,然後通過更改gatsby-config.js檔案,以新增MongoDB與GraphQL查詢之間的連線模組。此外,我們可以修改index.js頁面,編寫ReactJS程式碼,並使用GraphQL查詢與響應,來呈現相關資料。當然,我在查詢Gatsby是如何快取GraphQL響應時,以及每次在MongoDB的Gatsby伺服器中更改資料時,也曾遇到過GraphQL查詢資料庫的錯誤。希望您在開發的過程中,能夠避免。
請使用「npm install --save gatsby-source-mongodb」命令來安裝程式碼包,併為MongoDB新增以下JSON程式碼段作為插件:
{ // The name of the plugin resolve: `gatsby-source-mongodb`, options: { // Name of the database and collection where are records reside dbName: 'data', collection: 'data', server: { address: 'cluster0-test-.mongodb.net', port: 27017 }, auth: { user: 'test', password: 'test123' }, extraParams: { replicaSet: 'Main-shard-0', ssl: true, authSource: 'admin', retryWrites: true }, refetchInterval: 60, } }如下JavaScipt程式碼段將各項變更反應到index.js上:
import React from "react" import { Link } from "gatsby" import { graphql } from "gatsby" import Layout from "../components/layout" const IndexPage = (props) => { const covid19DataSet = props.data.allMongodbCovid19Covid19.edges; return ( <Layout> <table> <tr> <td>Type</td> <td>Location</td> <td>Hospital</td> <td>Available Bed</td> <td>Links</td> <td>Contact Number</td> <td>Date of Update</td> <td>Comments</td> </tr> {covid19DataSet.map(covid19Data => <tr> <td>{covid19Data.node.type}</td> <td>{covid19Data.node.location}</td> <td>{covid19Data.node.hospital}</td> <td>{covid19Data.node.available_bed}</td> <td>{covid19Data.node.links}</td> <td>{covid19Data.node.number}</td> <td>{covid19Data.node.date}</td> <td>{covid19Data.node.commentes}</td> </tr> )} </table> </Layout> ) } export default IndexPage export const pageQuery = graphql` query MQuery { allMongodbCovid19Covid19 { edges { node { hospital date commentes available_bed links location number type } } } }我們可以根據不同的分析目的,產生各種圖表。下面的柱狀圖展示了在該應用示例中,不同類型服務的可用數量。當然,其他可支援的圖表類型還有:圓形、條形、線狀、組合、區域、網格等。

除此以外,MongoDB Atlas還可以被用於許多其他類型的應用,例如將服務構建為雲原生平臺的一部分。
相關文章

多年來,各大平臺相繼意識到,光靠基於SDK連線器的本地單一資料庫,是難以構建出整套應用平臺的。因此,我們往往需要面向未來的資料庫即服務(Database-as-a-Service,DaaS),作為雲原生
2021-07-06 03:14:42

根據數碼閒聊站的最新曝光,一臺歸屬於華為的新機已經正式入網,根據釋出時間來看,基本可以確認是即將釋出的華為P50。 說來也是令人心酸,因為元器件供應受到限制,華為P50已經延期
2021-07-06 03:14:32

蘋果裝置除了其過硬的硬體外,還有其獨有的iOS系統深受消費者喜愛。蘋果對iOS系統也在不斷地完善,不斷精進使用者體驗。目前,蘋果已推出iOS 15 和 iPadOS 15的第一個公開測試版,
2021-07-06 03:14:25

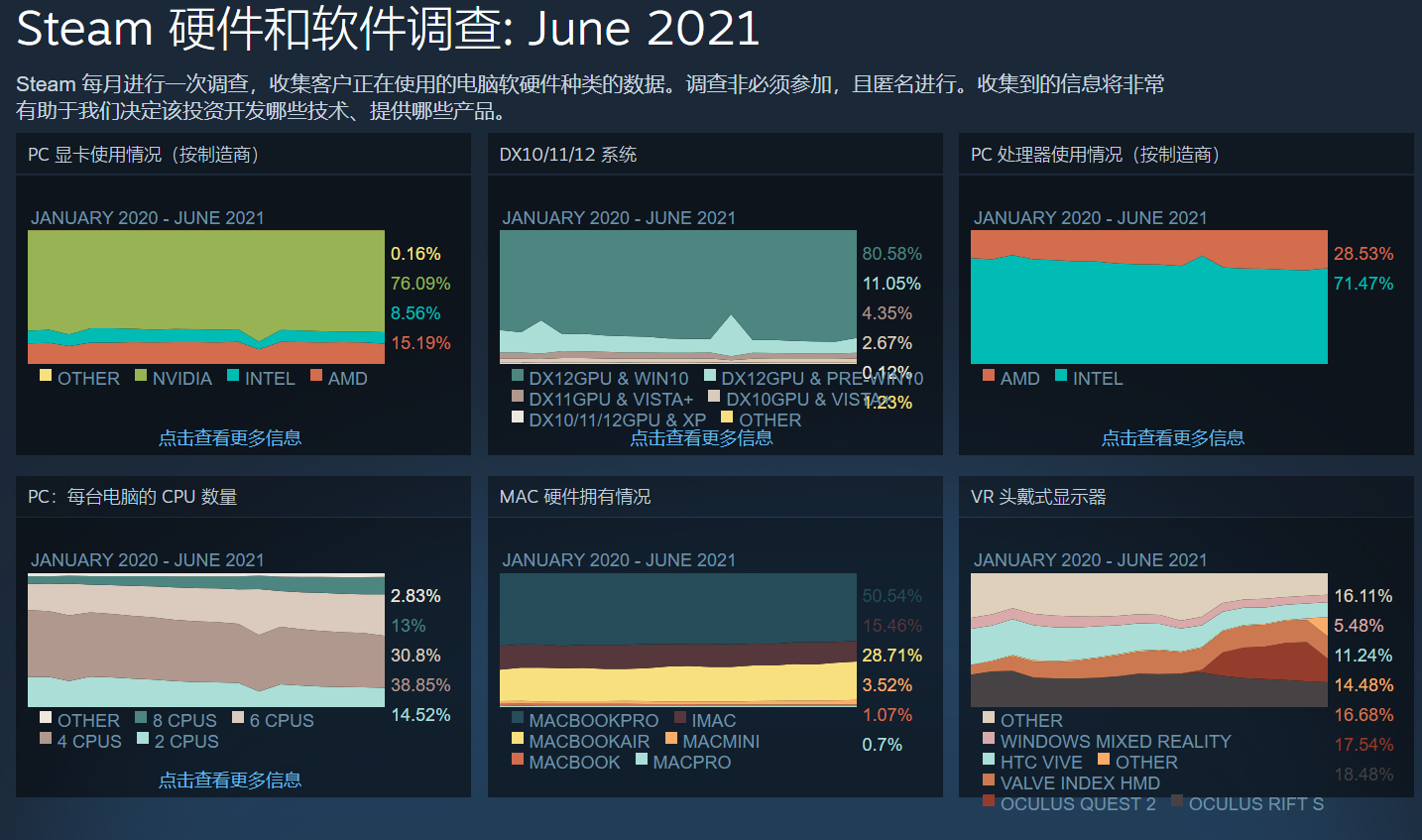
近日Steam公佈了6月硬體和軟體調查資料,相關資料主要包含PC顯示卡使用情況,DX10/11/12系統,PC處理器使用情況,每臺電腦的CPU數量,MAC硬體擁有情況和VR頭戴顯示器,這些項目中,使用者
2021-07-06 03:14:13

近日國產新能源汽車領頭羊比亞迪公佈了6月份的銷量資料,資料顯示其新能源汽車銷量達到51015萬輛,同比猛增51.3%,環比同樣大幅增長,或許6月份它將再度在國內新能源汽車市場取得第
2021-07-06 03:14:08

「華米OV果」。這句話並不是按照市場份額的正式排名,其實就是單純為了順口,這就和前十年的「中華酷聯」一樣,手機市場份額的前四名,為了順口和編出來的順序。當年的世紀順序應該
2021-07-06 03:13:58