周世鐵,微醫前端技術部醫療支撐組前端亂構師前言在我們編寫業務程式碼的時候,可能很少人會使用到AST,以至於大多數同學都不大瞭解AST。有的同學曾經學過,但是不去實踐的話,過段時
2021-07-15 03:17:58

周世鐵,微醫前端技術部醫療支撐組前端亂構師

本文將通過以下幾個方面對AST進行學習
基礎知識
實戰小例子
總結

在電腦科學中,抽象語法樹(abstract syntax tree 或者縮寫為 AST),或者語法樹(syntax tree),是原始碼的抽象語法結構的樹狀表現形式,這裡特指程式語言的原始碼。
var tree = 'this is tree'js 源程式碼將會被轉化成下面的抽象語法樹
{"type": "Program","start": 0,"end": 25,"body": [{"type": "VariableDeclaration","start": 0,"end": 25,"declarations": [{"type": "VariableDeclarator","start": 4,"end": 25,"id": {"type": "Identifier","start": 4,"end": 8,"name": "tree"},"init": {"type": "Literal","start": 11,"end": 25,"value": "this is tree","raw": "'this is tree'"}}],"kind": "var"}],"sourceType": "module"}可以看到一條語句由若干個詞法單元組成。這個詞法單元就像 26 個字母。創造出個十幾萬的單詞,通過不同單詞的組合又能寫出不同內容的文章。
至於有哪些詞法單元可點選檢視AST 物件文件 或者 參考掘金大佬的文章高階前端基礎-JavaScript 抽象語法樹 AST裡面列舉了語法樹節點與解釋。






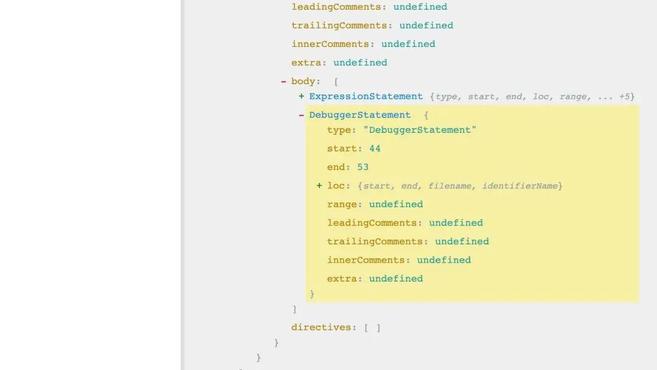
function fn() {console.log('debugger')debugger;}根據前面學過的知識點,我們先腦海中意淫下如何去掉這個debugger

const parser = require('@babel/parser');const traverse = require("@babel/traverse");const generator = require("@babel/generator");// 原始碼const code = `function fn() {console.log('debugger')debugger;}`;// 1. 原始碼解析成 astconst ast = parser.parse(code);// 2. 轉換const visitor = {// traverse 會遍歷樹節點,只要節點的 type 在 visitor 物件中出現,變化呼叫該方法DebuggerStatement(path) {// 刪除該抽象語法樹節點path.remove();}}traverse.default(ast, visitor);// 3. 生成const result = generator.default(ast, {}, code);console.log(result.code)// 4. 日誌輸出// function fn() {// console.log('debugger');// }
function funA() {console.log(1)}// 轉換成function funA() {console.log('from function funA:', 1)}

const visitor = {CallExpression(path) {// console.log(path)}
const visitor = {// 當遍歷到 CallExpression 時候觸發CallExpression(path) {const callee = path.node.callee;// 判斷當前當前執行的函數是否是組合表示式if (types.isMemberExpression(callee)) {const { object, property } = callee;if (types.isIdentifier(object, { name: 'console' }) && types.isIdentifier(property, { name: 'log' })) {// 查詢最接近的父函數或程式const parent = path.getFunctionParent();const parentFunName = parent.node.id.name;path.node.arguments.unshift(types.stringLiteral(`from function ${parentFunName}`))}}}}


相關文章

周世鐵,微醫前端技術部醫療支撐組前端亂構師前言在我們編寫業務程式碼的時候,可能很少人會使用到AST,以至於大多數同學都不大瞭解AST。有的同學曾經學過,但是不去實踐的話,過段時
2021-07-15 03:17:58

社會的多元化發展,讓我們有更多的可能性去追求自己所喜歡的東西,而高達系列毫無疑問也是許多像我這般年紀男孩子的青春了。雖然這些年一直在買著各種高達的模型組裝,但是終究感
2021-07-15 03:15:57

預算3000元左右,想要買一部效能不俗、綜合體驗優異的手機,相信大家也挺難抉擇的。在這個價位段中,可以考慮的品牌就有iQOO、紅米、榮耀以及realme,這些都是在網上有著不錯口碑的
2021-07-15 03:15:39

AI也要人腦輔助,awoo找來日本腦科學專家茂木健一郎任顧問!如何強化自家的技術引擎?MarTech(科技)服務商阿物科技(awoo)於今(13)宣佈,知名的腦科學家茂木健一郎將擔任awoo的特別顧問。
2021-07-15 03:15:27

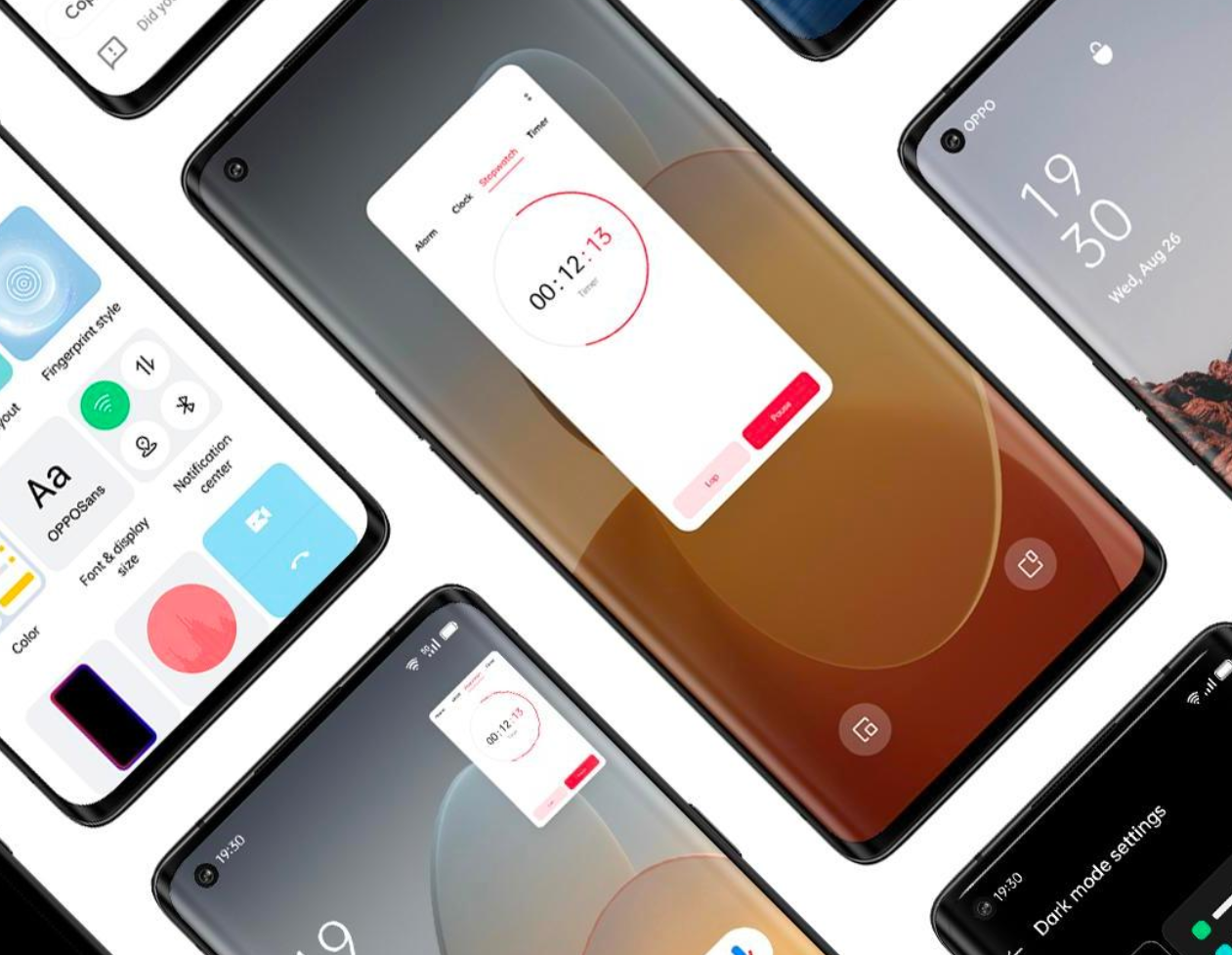
魯大師在近日公佈了今年上半年手機UI流暢榜,該榜單對今年上半年智慧手機的UI流暢度進行了排名,其中OPPO旗下的ColorOS以196.91的分數排名第一,是今年上半年最流暢的手機UI;值得
2021-07-15 03:15:20

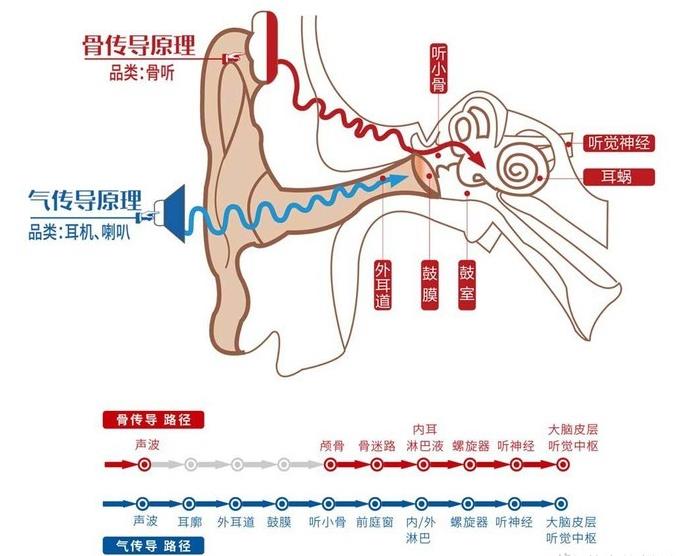
何為骨傳導?大部分小夥伴聽到這個詞,可能和我剛開始聽說的時候一樣迷茫。其實一點不復雜,就是簡單的字面意思,通過骨頭來傳導。傳導什麼?傳導聲音。與傳統空氣傳播聲音不同,藉助頭
2021-07-15 03:15:11