星海爭霸21全功能兌換碼新手獎勵1、7小時遊戲時間(14天內)解除所有試玩版本限制直到7小時耗盡,如種族、匹配模式、戰役、地圖等詳細資訊(150119更新)4505624695013984483730049
2020-11-30 03:45:43
使用jquery獲取下一個指定class的元素,需要使用jquery中的filter()過濾方法,再使用eq()方法獲得下一個元素。下面介紹實現的過程。
新建一個html檔案,命名為test.html,用於講解如何使用jquery獲取下一個指定class的元素。

在test.html頁面內,使用script標籤載入jquery.min.js檔案,這是使用jquery方法必須載入的檔案。

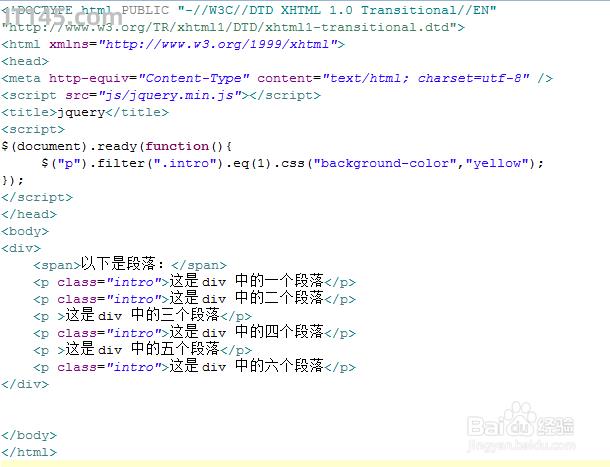
在test.html頁面,使用div建立一個模組,在div標籤內,建立多個p標籤文欄位落,並設定其部分class屬性為intro。

在test.html頁面,在script標籤內,使用$(document).ready()方法在頁面載入時執行一個function函數,將在函數內編寫實現效果的邏輯程式碼。

在js內,獲得p元素物件,並使用filter()方法過濾掉class屬性不是intro的p元素,程式碼如下:

在js內,再使用eq()方法獲得下一個p元素物件,這時以第一個p元素為標準,下一個就是eq(1),將獲得的p元素物件使用css()方法設定其背景顏色為黃色。程式碼如下:

在瀏覽器開啟test.html頁面,檢視頁面效果,可見,成功獲得class為intro的p元素的下一個元素,並設定其背景為黃色。

相關文章

星海爭霸21全功能兌換碼新手獎勵1、7小時遊戲時間(14天內)解除所有試玩版本限制直到7小時耗盡,如種族、匹配模式、戰役、地圖等詳細資訊(150119更新)4505624695013984483730049
2020-11-30 03:45:43

我們經常會玩決勝時刻戰區遊戲,但是有很多朋友不知道決勝時刻戰區國際服註冊方法,下面就詳細說下決勝時刻戰區國際服註冊方法。1首先我們開啟自己電腦中的瀏覽器,比如360瀏覽器
2020-11-29 16:08:59

決勝時刻黑色行動4的應用獲取的方法。1準備好網路的網速,開啟瀏覽器的頁面。 2決勝時刻黑色行動4將其輸入到搜尋頁中,點選搜尋。 3選擇圖中展示的決勝時刻黑色行動4中文版網頁
2020-11-29 16:06:30

決勝時刻是一個很好玩的遊戲,但是安裝過程比較困難,下面小編和你分享一下經驗! 1一般有很多個壓縮檔案的那種,任意解壓一個壓縮包之後會生成一個映象用虛擬光碟機載入,之後按用光
2020-11-29 10:07:32

小編教你決勝時刻9BO2.怎麼安裝,希望你的生活多姿多彩~ 1首先,你買的基本可以確定,是盜版,或者說所謂的偽正版——同學,多去steam吧或者戰地3吧看一看,會提高你對盜版/偽正版的鑑
2020-11-29 05:49:58

目前很多決勝時刻的玩家都在找版本10的中文版,其實現在正版的當中還沒有中文,退而求其次吧,小編這裡分享一些貼圖大家參考一下 1基礎選單,直接看圖片吧 2基礎選單,直接看圖片吧 3
2020-11-29 05:29:49