機器之心報道編輯:陳萍高斯過程可以讓我們結合先驗知識,對資料做出預測,最直觀的應用領域是迴歸問題。如何用視覺化生動地講解高斯過程的相關知識,以直觀地瞭解高斯過程的工作原
2021-06-01 19:09:29
機器之心報道
編輯:陳萍
高斯過程可以讓我們結合先驗知識,對資料做出預測,最直觀的應用領域是迴歸問題。如何用視覺化生動地講解高斯過程的相關知識,以直觀地瞭解高斯過程的工作原理,或許,你應該瞭解一下這個高斯視覺化項目。
在機器學習領域, 大家可能都知道貝葉斯概率,但少有人瞭解高斯過程(Gaussian Processes)。高斯過程是概率論和數理統計中隨機過程的一種,是多元高斯分佈的擴展,被應用於機器學習、訊號處理等領域。它讓我們得以結合先驗知識,對資料做出預測。它最直觀的應用領域是迴歸問題,比如在機器人學裡應用廣泛。同時,我們也可以將其拓展到分類和聚類任務裡。

對於大多數研究者來說,演算法的實現過程充滿了「黑箱操作」。但是,如果有視覺化加持,就會起到事半功倍的效果。
下面我們介紹一個視覺化項目,該項目為互動式高斯過程視覺化,由 Svelte,D3.js 和 ml-matrix 構建而成,旨在幫助研究者直觀地理解先驗和後驗核函數。

項目地址:https://github.com/st--/interactive-gp-visualization/
視覺化地址:http://www.infinitecuriosity.org/vizgp/
互動式高斯過程視覺化
首先,我們先來看下視覺化效果,具體實現細節請參考項目。

使用者還可以進行各種設定,比如在視覺化設定中,可以設定取樣數目,選擇重取樣或是暫停。

整體演示效果如下:

如何開始?首先需要安裝各種依賴項,程式碼如下:
# cd into this directorynpm install
然後運行如下程式碼:
npm run dev
導航到 localhost:5000(http://localhost:5000/)。可以看到應用程式在運行,在 src 中編輯一個元件檔案儲存,重新載入頁面以檢視更改。
預設情況下,伺服器只響應來自本地主機的請求。要允許從其他計算機連線,需要編輯包 package.json 中的 sirv 命令以包含選項——host 0.0.0.0。
如果你使用的是 Visual Studio Code,建議你安裝 VS Code 官方擴展 Svelte 。如果你正在使用其他編輯器,你可能需要安裝一個插件來獲得語法高亮和智慧提示。
項目作者

項目作者 Ti 擁有物理學博士學位和超過 20 年的程式設計經驗。Ti 在 Secondmind 公司的概率建模團隊中擔任高階機器學習研究員已經四年,研究領域包括高斯過程以及其他概率模型的研究。
相關文章

機器之心報道編輯:陳萍高斯過程可以讓我們結合先驗知識,對資料做出預測,最直觀的應用領域是迴歸問題。如何用視覺化生動地講解高斯過程的相關知識,以直觀地瞭解高斯過程的工作原
2021-06-01 19:09:29

如今,電子產品更新迭代速度加快,再加上消費者的「嚐鮮」心理,催生出巨大的二手電子產品市場。但在如今,我國二手手機滲透率頗低,僅為3.7%;而我國有二手購買意願的消費者佔比並不低
2021-06-01 19:08:18

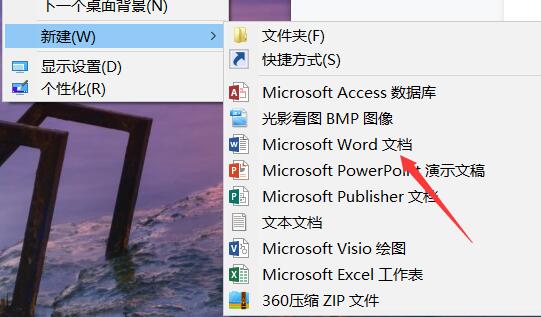
電腦上一般都會安裝word辦公軟體,成功安裝軟體後在電腦桌面滑鼠右鍵是有一個新建word的選項的,有時會突然發現右鍵新建word不見了,這時該怎麼辦呢?1、按快捷組合鍵win+R,在彈出的
2021-06-01 18:47:59

時至今日,中國第三方支付市場,已基本被支付寶、微信所瓜分。但這並不代表沒有企業突圍成功。日前《2021第三方支付牌照公司TOP200》顯示,銀聯商務成為中國第三大支付巨頭,僅次於
2021-06-01 18:47:47

5月27-28日,由上海市經濟和資訊化委員會指導、創業邦主辦、大眾汽車品牌聯合主辦的「2021 DEMO WORLD 世界創新峰會——大企業創新與創投生態峰會」在上海·中國船舶館成功舉
2021-06-01 18:47:28

OnePlus Watch 賽博朋克 2077 限定版重磅定製了別具一格的手辦——一加銀手充電錶託。 定製充電錶託,既能為手錶充電,也能日常放置手錶,兼具實用和外觀兩大特性。 OnePlus
2021-06-01 18:46:33