大資料文摘授權轉載自資料派THU作者:Haaya Naushan翻譯:車前子、歐陽錦 談到分析社交網路,我之前的文章主要是關於自然語言處理(natural language processing , NLP),或者更具體地
2021-06-04 03:01:54
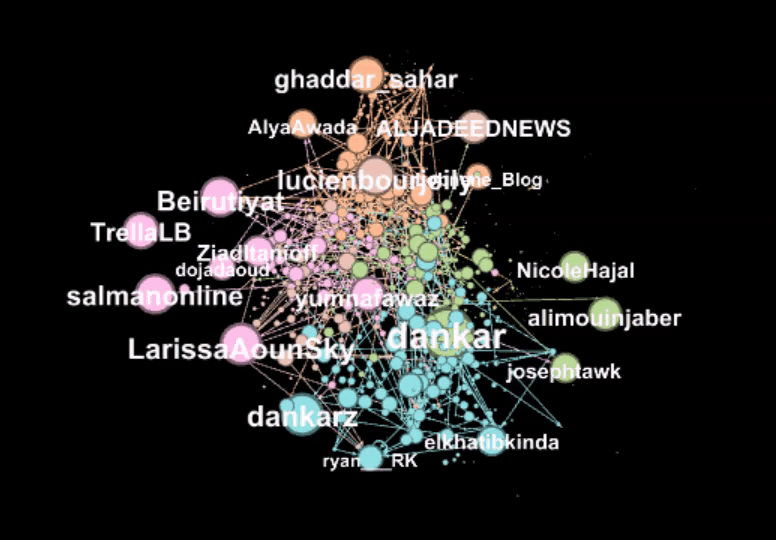
大資料文摘授權轉載自資料派THU 作者:Haaya Naushan 翻譯:車前子、歐陽錦 談到分析社交網路,我之前的文章主要是關於自然語言處理(natural language processing , NLP),或者更具體地說是阿拉伯語NLP。 然而Tweet不僅僅是文字資料,它們代表Twitter使用者之間的網路連線。新增網路分析,允許在社交媒體資料的內容和行為之間進行綜合;因此,將網路和文字資料結合起來,就可以對社交媒體網路有更細緻的理解。 我的Python學習之旅是出於需求而開始的,目標是使Twitter網路圖生動起來,而編碼似乎就是解決方案。因此,我的第一個指令碼是與pandas的一場殊死搏鬥——為了創建一個能在Gephi(一個流行的開源圖形視覺化軟體)使用的簡單csv。幾個月後,閱讀我最初的程式碼成了我的動力,改進第一個指令碼成為了教我謙卑的功課。 最近,我在與世界銀行的研究人員合作進行黎巴嫩調查時使用了改進後的指令碼。在領域內知識和專業技術的指導下,我分析了一個Twitter標籤「# _」(譯:黎巴嫩的崛起)。資料收集時間較長:始於2019年「十月革命」的第一次抗議活動,期間發生了2020年8月貝魯特爆炸,直到2020年11月結束。 作為調查的一部分,我觀察了Twitter網紅的轉發網路,有人建議我把注意力集中在特定時段,所以我最初的方法是創建靜態快照。 然而,資料的時間特性促使我將轉發行為的時間動態視覺化。多虧了我的第一個指令碼,我能夠使用最基本的Python和Gephi創建幾個像上面例子那樣的動畫圖形,。在那之後,我通過使用CloudApp創建螢幕截圖gif,匯出我的時間動態Twitter網路動畫。 在這個簡短的資料視覺化教程中,我將概述創建網路資料動畫所需的步驟和最簡程式碼。我將以Twitter為例,但同樣的過程也可以用於其他社交媒體網路。由於本教程的重點是資料視覺化,因此我將跳過對資料收集過程的解釋。儘管如此,我在「Twitter指令碼抓取初學者知識要點分享」中介紹瞭如何收集本教程所需的資料。 連結: Gephi有幾個選項用於從資料庫載入網路資料,或者以圖形檔案格式(如.graphml,或 .gexf)載入網路資料。然而,對於動態圖,最簡單的選擇是將資料從正確標記和格式化的電子表格載入到Gephi中。在網路圖術語中,「節點」表示單個Twitter使用者,「邊」表示使用者之間的轉發連線。我從節點和邊緣csv檔案開始,這些檔案是用Python中的networkx工具從未處理的原始Twitter資料創建的。這篇優秀的文章解釋瞭如何開始視覺化Twitter網路,包括如何使用networkx創建節點和邊。 下面的程式碼片段顯示瞭如何從節點和邊csv檔案載入Twitter資料,以便它們可以在Python中正確地標記和格式化。 Gephi需要輸入一個節點表格,第一列命名為「Id」,包含Twitter使用者Id,第二列為「Label」,包含Twitter使用者名。其他列都表示節點屬性,可根據需求選擇性錄入。在下面的程式碼示例中,我納入了一列Louvain叢集(由Louvain社群檢測演算法得出,可在networkx中實現)和一列Twitter使用者跟隨者數。處理節點的最後一步是將節點資料幀儲存為csv,以便以後將其匯入Gephi。 接下來,對於邊資料的表格,與節點類似,Gephi匯入時需要有特定的標記並對資料排序。前兩個必需的列是「Source」和「Target」,表示參與轉發的Twitter使用者對。第三列是「Type」,在這個Twitter示例中設定為「directed」,因為我們處理的是轉發資料。第四列是「Label」,在本例中是一個簡單的索引。第五列是最重要的,命名為「Timeset」,包含轉發的創建時間——注意是iso格式。「Timeset」列是時間變數,將用於在Gephi中設定網路圖的動畫。最後一列「Weight」是可選的,Gephi預設為「1」。最後,邊資料幀可以儲存為csv,以便匯入Gephi。 節點的Gephi電子表格匯入介面 下一步是選擇要匯入的列併為屬性列指定資料類型。注意在時間表示(Time representation)的下拉選單中選擇「Timestamps」,這對於以後匯入時間戳邊資料非常重要。 節點匯入過程通過將節點新增到新的Gephi工作區來完成 接下來,從「邊」電子表格新增邊資料。在下面的截圖中看到的邊匯入過程與節點匯入過程類似;唯一的區別是選擇了「邊表(Edges table)」的匯入選項。 Gephi電子表格匯入邊資料 下面的螢幕截圖顯示了第二個匯入螢幕,其中我們將時間表示指定為「Timestamps」,並將「Timeset」列的資料類型指定為「TimestampSet」。 Gephi的邊資料截圖 像我以往的程式一樣,我在匯入的網路圖上應用了一個力導向演算法來佈局節點,並選擇了用於著色和調整節點大小的屬性。在下面的「概述(Overview)」視窗中,所設計的網路圖在下面顯示一個寬條,顯示「啟用時間線(Enable timeline)」選項。 Twitter轉發網路圖 只需選擇「啟用時間線」,會顯示一個勾選的數字時間條,如下所示。左下角的設定輪允許設定時間格式,我從中選擇「Datetime」。 調整時間格式設定的螢幕截圖 只需使用游標選擇時間間隔視窗的大小,然後按播放鍵。 使用游標調整時間視窗的大小並拖動到所需的開始位置。按「播放」開始動畫 我希望這篇教程是有幫助的,如果是的話,可以考慮在下面留下評論,這樣我就知道大家對這個話題和/或這種風格的文章感興趣。歡迎您提出任何問題和評論,請隨時通過Linkedin與我聯絡。 原標題: Animate Dynamic Graphs with Gephi Data visualization tutorial on animating time-dynamic behaviour in social network graphs. 原文連結: https://towardsdatascience.com/animate-dynamic-graphs-with-gephi-d6bd9faf5aec
1. import pandas as pd2. 3. data_dir = 'C:/your_data_dir/'4. 5. # load nodes csv to pandas dataframe6. df_nodes = pd.read_csv(data_dir + 'nodes.csv', low_memory=False)7. print(f"The nodes dataframe has shape {df_nodes.shape}")8. 9. # load edges csv to pandas dataframe 10. df_edges = pd.read_csv(data_dir + 'edges.csv', low_memory=False)11. print(f"The edges dataframe has shape {df_edges.shape}")
載入原始Twitter資料後,先處理節點,然後處理邊,並將兩者儲存為csv檔案。select necessary columns for list of nodes with attributes 2. df_nodes = df_nodes.loc[:, ['user_id', 'user_screen_name', 'cluster', 'user_followers_count']].drop_duplicates('user_id')3. print(f"This nodes dataframe has shape {df_nodes.shape}")4. 5. # Label "Id" and "Label" columns6. df_nodes['Id'] = df_nodes['user_id']7. df_nodes['Label'] = df_nodes['user_screen_name']8. # Arrange dataframe so first column is "Id" and second is "Label". All other columns are node attributes.9. df_nodes = df_nodes.loc[:, ['Id', 'Label', 'cluster', 'user_followers_count']]10. print(f"the first five rows of the nodes dataframe look like this {df_nodes.head(5)}")11. 12. # Save labeled and formatted nodes dataframe as a csv for Gephi13. df_nodes.to_csv(data_dir + 'nodes.csv', index=False, encoding='utf-8')
現在節點和邊資料的電子表格已經格式化和標記了,可以通過「匯入電子表格」選單選項匯入Gephi。從節點開始,下面的螢幕截圖顯示了第一個匯入選單,其中分隔符應為「逗號」,匯入選項應為「節點表」,編碼應為「UTF-8」。 



邊資料匯入過程的最後一步是將邊資料合併到已匯入的節點工作區。在Gephi的資料實驗室中,邊資料表應該是可見的,如下面的螢幕截圖所示,「時間戳(Timestamp)」將以iso格式出現。 



如前所述,我使用CloudApp創建動畫網路的截圖gif,然後與我的共同作者共享。就這樣!只需一點Python程式碼,就可以很容易地修改網路資料,以便在Gephi中對其進行動畫處理。
相關文章

大資料文摘授權轉載自資料派THU作者:Haaya Naushan翻譯:車前子、歐陽錦 談到分析社交網路,我之前的文章主要是關於自然語言處理(natural language processing , NLP),或者更具體地
2021-06-04 03:01:54

【6月2日訊】相信大家都知道,自從蘋果釋出了自研M1晶片以後,無論是其搭載至Mac電腦上,還是搭載至iPad Pro產品上,憑藉強大的效能表現以及出色的續航體驗,同時在價格方面的真香,讓
2021-06-04 03:01:24

隨著端午節的接近,基本也宣告著夏天要到了。夏天,可以說是最為適合出門旅遊的季節,各種植物生命力旺盛,出門也可以輕車簡從。國內大量的旅遊景點,在夏天我們都能夠體會到最為
2021-06-04 03:00:31

6 月 4 日訊息 6 月 2 日,日本政府在經濟增長戰略會議上公佈了新的經濟增長戰略草案。該草案提到,日本政府需要通過設立研究基金、提供與其他國家匹敵的措施,支援尖端半導體的
2021-06-04 03:00:12

AMD CPU架構的下一站,到底是Zen3+,還是Zen4?銳龍6000系列到底是Zen3+還是Zen3加強版?這段時間各種曝料莫衷一是,無從確認,而且新的曝料還在不斷出現,這次說的是Zen3+。網上最新傳出
2021-06-04 03:00:04

近期的市場中放出了許多關於iPhone13系列的新訊息,對於果粉來說,期待值確實非常的高,因為距離WWDC大會的時間不遠了。要知道在WWDC上,蘋果手機將帶來其當下最新的軟體和技術,所以
2021-06-03 23:54:17