來源:AirPython 作者:星安果1. 前言大家好,我是安果!使用 Python 寫完爬蟲後,有時候我們需要在手機上實時對爬蟲進行排程,或實時展示爬蟲的結果面對這種場景,我們可以將爬蟲邏輯寫
2021-06-08 14:45:16
來源:AirPython
作者:星安果

1. 前言
大家好,我是安果!
使用 Python 寫完爬蟲後,有時候我們需要在手機上實時對爬蟲進行排程,或實時展示爬蟲的結果
面對這種場景,我們可以將爬蟲邏輯寫成 API 部署到伺服器,然後在移動端編寫 App,通過介面元素控制項直接呼叫介面即可
本篇文章,將和大家聊聊如何快速編寫一款 iOS 原生 App
2. 準備
要實現原生 iOS 應用,我們需要在 Mac 上使用 Xcode 編寫並進行編譯
首先,設定 Xcode 的開發者賬號
開啟 Xcode,左上角選擇 Xcode - Preferences - Accounts,點選左下角的 + 號,新增一個開發者賬號

然後,使用 Xcode 創建一個項目
這裡模版選擇 iOS App,輸入項目名稱,程式語言選擇「 Swift 」,點選下一步完成項目的創建

PS:Swift 相比 OC,語法更加簡潔明瞭
最後,為新創建的項目指定 Sign 簽名
這部分如果有疑惑,可以點選文末的閱讀原文去了解
3. 實戰
實戰部分,我們以一個簡單的登陸頁面來進行講解
3-1 安裝依賴庫
由於項目使用 Swift 開發,這裡推薦使用 SPM( Swift Package Manager )來安裝依賴
比如,網路請求庫「 Alamofire 」
項目地址:https://github.com/Alamofire/Alamofire
安裝方式:File - Swift Packages - Add Package Dependency - 輸入項目地址( Github / Gitee )- 選擇安裝版本

3-2 頁面佈局
開啟項目根目錄下的「 ContentView.swift 」檔案,在 body 下編寫具體的檢視
首先,使用 VStack 定義一個垂直的佈局盒子,並定義子控制項水平居中展示
PS:SwiftUI 常見的 3 種佈局方式為 VStack、HStack、ZStack,它們分別代表垂直佈局、水平佈局、深度佈局
import SwiftUIimport Combinestruct ContentView: View {... //構建頁面View var body: some View { VStack(alignment: HorizontalAlignment.center){ ... } } }
然後,子元素依次新增一張本地圖片、兩個輸入框、一個選擇框、一個按鈕
其中,
圖片控制項 Image文字輸入框控制項 TextField選擇框控制項 Toggle按鈕控制項 Buttonimport SwiftUIimport Combinestruct ContentView: View { //構建頁面View var body: some View { VStack(alignment: HorizontalAlignment.center){ Image("WechatIMG5")TextField("使用者名", text: $username).textFieldStyle(RoundedBorderTextFieldStyle()) .keyboardType(.numberPad) .padding() TextField("密碼", text: $pwd).textFieldStyle(RoundedBorderTextFieldStyle()) .keyboardType(.numberPad) .padding() //是否為測試 Toggle(isOn: $isFavorited) { Text("測試環境") }.padding(.leading, 0.0).frame(width: 140, height: 40) Button(action: { //具體的操作 } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } }
最後,定義變數和控制項資料進行雙向繫結
struct ContentView: View {
@State var username:String = "使用者名"
@State var pwd:String = "密碼"
@State var result:String = "結果"
@State var isFavorited:Bool = false
}
3-3 網路請求及結果展示
為 Button 控制項設定點選事件,使用 Alamofire 進行網路請求,最後將結果展示寫入到結果控制項繫結到資料中去即可
Button(action: {//具體的操作 print("start") var url = "" if(self.isFavorited){ url = "...?username=" + self.username + "&password=" + self.pwd }else{ url = "...?username=" + self.username + "&password=" + self.pwd } print("請求地址:"+url) AF.request(url).responseJSON { response in switch response.result { case .success(let json): //轉為Dictionary let post_paramsValue = json as! Dictionary<String,Any> //__NSCFString let msg = post_paramsValue["msg"]! //轉為String let msg_pro = msg as! String self.result = msg_pro break case .failure(let error): print("error:(error)") self.result = "網路異常,請稍後再試!" break } } }) { Text("一鍵執行") .foregroundColor(Color.white) .padding(10) .background(Color.gray) .cornerRadius(6) .padding(10) .frame(alignment: .center) } TextField("結果區域", text: $result) .padding() }
4. 最後
文章通過一個簡單的例子描述了開發一個 iOS 原生應用的詳細步驟;實際應用中,可以結合具體的場景去定製開發不同的功能模組
相關文章

來源:AirPython 作者:星安果1. 前言大家好,我是安果!使用 Python 寫完爬蟲後,有時候我們需要在手機上實時對爬蟲進行排程,或實時展示爬蟲的結果面對這種場景,我們可以將爬蟲邏輯寫
2021-06-08 14:45:16

6月8日,中國領先的人工智慧公司追一科技宣佈獲得來自中國網際網路投資基金(以下簡稱中網投)、中移創新產業基金的數億元人民幣戰略投資,五源資本、高榕資本等繼續追加投資,泰合資
2021-06-08 14:45:11

繼此前的將星系列遊戲本之後,七彩虹日前又首發了RTX 30遊戲本——將星X15 AT系列,升級11代酷睿及RTX 3050/3060顯示卡,售價6499元起,618期間還有100元定金折抵300元等優惠。此次
2021-06-08 14:44:16

5月27日,OPPO在阿那亞召開了新品釋出畢業派對,正式釋出了全新OPPO Reno6系列三款手機,值得關注的是,此次OPPO Reno6系列的綜合素質可以說是Reno系列有史以來的最大升級,不僅在該
2021-06-08 14:44:03

在安全實踐領域,TLS身份驗證作為一種技術手段,通常能夠保證任何使用者通過證書,瀏覽到真實、安全的Web應用。而在此基礎上發展而來的雙向TLS(Two-Way TLS),則可以僅允許部分使用
2021-06-08 14:25:33

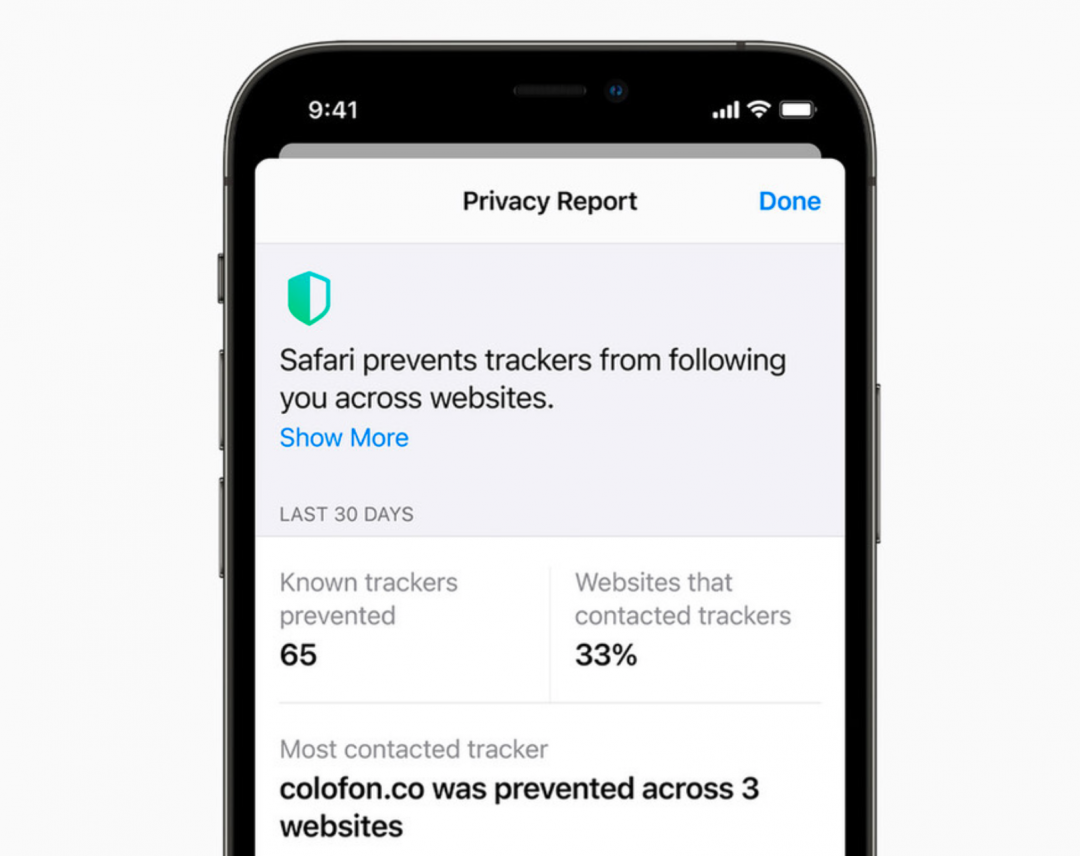
#蘋果WWDC釋出會#向 FB、Google開嗆?蘋果全新隱私功能「超級狠」蘋果今(8日)凌晨舉辦其線上 WWDC開發者大會,除了公佈 iOS 15、iPadOS 15等自家作業系統的最新版功能,也延續一貫
2021-06-08 14:25:12