作者 | Tomas Pustelnik 譯者 | 彎月 責編 | 歐陽姝黎以下為譯文: CSS-in-JS 技術在前端工具中佔有重要的一席之地,而且這種趨勢在近期內還將持續。尤其是在 React
2021-06-14 12:58:09


以下為譯文:
CSS-in-JS 技術在前端工具中佔有重要的一席之地,而且這種趨勢在近期內還將持續。尤其是在 React 世界中。根據 2020 年 CSS 的使用狀況調查,在參與調查的 11492 人中,只有14.3% 沒有聽說過 Styled Components(一個占主導地位的 CSS-in-JS 庫),超過 40% 的人都使用過該庫。
很長一段時間以來,我一直想深入比較一下 CSS-in-JS 庫(比如比較 Styled Components 與一個很好的CSS庫)的效能。可是很遺憾,我未能在實際的項目中進行比較,畢竟這不是一個簡單的測試場景。於是,我決定自己動手。我將一個真實的應用 從 Styled Components 遷移到了 Linaria(它會在構建時提取CSS)。在使用者機器上不需要運行時生成樣式。
在開始比較之前,首先聲明一下,我並不討厭 CSS-in-JS。我承認CSS-in-JS的開發者體驗很棒,而且繼承自 React 的組合模型也很棒。它可以為開發人員提供一些不錯的優勢。但是,我想從使用者的角度來看,這個偉大的開發者體驗的代價是什麼?
如果你十分關心網站的載入效能,則請不要使用運行時 CSS-in-JS。JS 程式碼越少,網站的載入速度就越快。我們對此無能為力。如果你想看一看具體的數字,則請繼續閱讀。

我測試的應用是一個非常標準的 React 應用。使用 Create React App 項目引導,使用了Redux,而樣式也採用了Styled components(版本5)。這個應用非常大,有許多頁面、可定製的儀表板、客戶主題等。由於是用 CRA 構建的,因此沒有伺服器端渲染,一切都在客戶端上渲染(這是一個 B2B 應用,因此這不是必需的)。
我以這個應用為基礎,並利用 Linaria 替換了 Styled Components,Linaria 有一個類似的 API。我以為整個轉換會很容易,但事實證明一點都不容易。我總共花費了兩個多月的時間,才遷移了幾個頁面。
我使用 Chrome 開發工具在兩個最常用的頁面上運行了幾個測試。每項測試我都會運行3遍,然後求平均值。此外,我還將 CPU 限速設定為 4倍,將網路限速設定為速度非常慢的3G。在效能測試中,我使用了單獨的 Chrome 配置檔案,其中沒有任何擴展。
測試內容:
網路(JSS與CSS資產的大小、覆蓋範圍、請求數量);
Lighthouse審計(使用移動裝置設定進行效能審計);
效能分析(頁面載入測試,拖放互動測試)。

首先我們從網路測試開始。CSS-in-JS 的優點之一是沒有未使用的樣式,是嗎?其實,不完全是。雖然你只激活了頁面上使用的樣式,但也可以下載不需要的樣式。只不過不是將它們放在單獨的 CSS 檔案中,而是放在 JS 包中。
下面是使用 Styled Component 和 Linaria 構建的同一個主頁的比較資料。斜線前的數字是經過壓縮的大小,而斜線後是未壓縮的大小。
主頁網路統計資料比較

搜尋頁面網路統計資料比較

儘管 CSS 負載增加了很多,但是兩個測試用例下載的資料總量都減少了(但差異幾乎可以忽略不計)。但更重要的是,Linaria 的 CSS 和 JS 總量少於Styled Component 中的 JS 程式碼量。

比較覆蓋範圍的時候,我們發現 Linaria 有很多未使用的 CSS(大約 55kB),而 Styled Component 有 6kB(這些 CSS 主要來自 npm 包,而非Styled Components 本身),Linaria 未使用的 JS 程式碼量比 Styled Component 少了 20kB。但 Linaria 中未使用資產的總體規模更大。這是外部 CSS 的弊端之一。
覆蓋範圍比較 – 主頁

覆蓋範圍比較 - 搜尋頁面


提起效能,就不得不使用 Lighthouse了。下面的圖表顯示了比較結果(3次比較的平均值)。除了一些 Web 的關鍵效能指標之外,我還比較了主執行緒的工作(解析、編譯和執行資產的時間,其中最大的部分是 JS,但它涵蓋了佈局和樣式計算、繪圖等)和 JS 的執行時間。我省略了累計佈局偏移,因為這個值幾乎為零,而且 Linaria 和 Styled Component 之間幾乎沒有區別。


如上圖所示,在大多數關鍵效能指標中,Linaria 的表現更好,而且在有些指標上佔很大優勢。例如,主頁的 LCP 快了870 毫秒,在搜尋頁面上快 1.2 秒。不僅頁面使用普通 CSS 渲染的速度更快,而且需要的資源也更少。阻塞時間和執行所有 JS 所需的時間分別減少了 300 毫秒和大約 1.3 秒。

Lighthouse 提供了許多效能方面的見解。但如果想深入瞭解細節,開發工具中的效能選項卡才是最好的選擇。你可以通過效能選項卡確認 Lighthouse 的結果。你可以通過下圖看到詳細資訊。


使用 Styled Component 構建的頁面擁有更多長時間運行的任務。與 Linaria相比,這些任務需要更長的時間才能完成。
為了讓你看到確切的資料,下面的表格詳細比較了Styled Component(頂部)和 Linaria(底部)載入主頁的效能。


使用者互動比較
下面我們來比較一下使用者互動。我測量了拖放活動的效能。總體結果如下。
拖放比較


總結
如你所見,運行時 CSS-in-JS 會對網頁效能產生顯著的影響,主要會影響網速較慢或資料費用較高的低端裝置和地區。因此,我們應該進一步思考我們使用的工具和方式。出色的開發人員體驗不應以犧牲使用者體驗為代價。
我認為開發人員應該更加謹慎地考慮我們選擇的工具對項目造成的影響。我不會在下一個新項目中使用運行時 CSS-in-JS。我會使用舊的 CSS,或者使用一些其他方式來代替 CSS-in-JS。
原文連結:https://pustelto.com/blog/css-vs-css-in-js-perf/
聲明:本文由CSDN翻譯,轉載請註明來源。



相關文章

作者 | Tomas Pustelnik 譯者 | 彎月 責編 | 歐陽姝黎以下為譯文: CSS-in-JS 技術在前端工具中佔有重要的一席之地,而且這種趨勢在近期內還將持續。尤其是在 React
2021-06-14 12:58:09

你可曾想過,在使用手機的過程中,最能知道你想法的是哪款軟體嗎?購物軟體?社交軟體?都錯了,我覺得應該是輸入法軟體,你在手機螢幕上敲打的每一個字,如果輸入法違規操作,竊取了你的隱私
2021-06-14 12:56:21

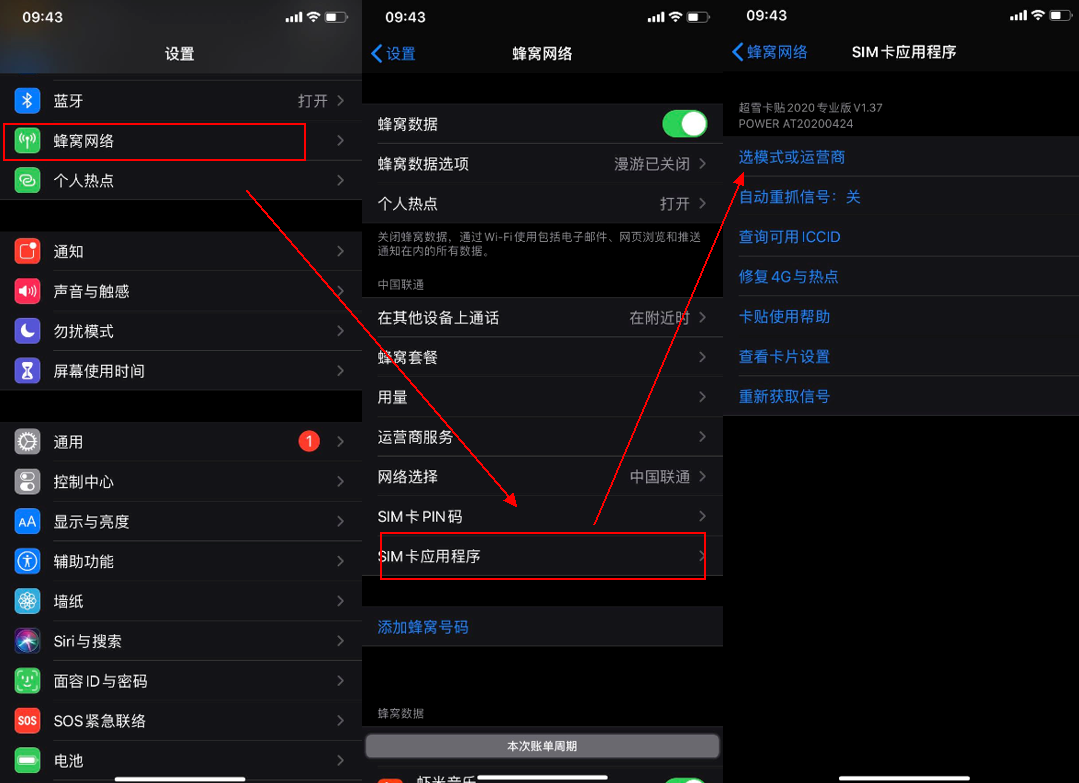
我朋友圈的學生還是比較多,高考結束之後很多小夥伴都開始了換新機,其中有一些對卡貼機感興趣,會問到很多卡貼機相關的知識,今天在這裡就給大家更新一版卡貼機的科普與使用。什麼
2021-06-14 12:54:33

在618期間不知道哪些固態硬碟比較值?那看看我們的介紹就對了。今年618其實很多產品的優惠力度都不大,但是有些固態硬碟天生就比較便宜,趁著現在還能買到更便宜一點的價格,還是挺
2021-06-14 12:35:14

當前,華為的手機業務遇到前所未有的困境,新一代旗艦P50系列釋出時間也因此一拖再拖。面對華為手機業務現狀,餘承東更是在朋友圈發文感嘆,稱華為手機上的高階市場都給了蘋果而中
2021-06-14 12:34:01

大資料文摘授權轉載自學術頭條 撰稿:庫珀 設計一款高階晶片有多難?想象一下要將上百億個電晶體整合到指甲蓋大小的區域上,還要進行各類功能區域規劃,這是一項多麼微觀且浩瀚的工
2021-06-14 12:33:40