前言:此文章主要針對APP作品集結構邏輯進行分析,視覺設計因項目和設計師風格而異,小編會在其它文章給大家分解具體設計方法。文章共分4個大塊: 一、紙質簡歷—應聘者的敲門磚合
2021-06-24 10:00:50
前言:此文章主要針對APP作品集結構邏輯進行分析,視覺設計因項目和設計師風格而異,小編會在其它文章給大家分解具體設計方法。
文章共分4個大塊:

合理的簡歷內容,讓你的簡歷更容易展示在HR(人力資源)的眼前

設計目的:
通過人事和平臺的篩選,進入公司的面試邀請範圍
設計內容:
1 個人優勢基本資訊(例如:本科或更高學歷,設計相關專業,多年從業經歷,強大的手繪 功底);
2 工作經歷詳情介紹(年份-公司名稱-職位-崗位職責);
3 項目經驗(例如:項目描述-項目內容-項目狀態);
4 自我評價(例如:善於溝通,樂於助人,項目協作等自身主觀優勢)

一份思維縝密、有理有據、視覺突出的作品集合,讓你自信滿滿,面試多多
作品集作用
用人單位一般會優先稽核作品集合,作品集合被認可後傳送面試邀請,所以作品集是代表面試者直面企業的物料,需要精心設計,方能提高面試機會。
作品集內容
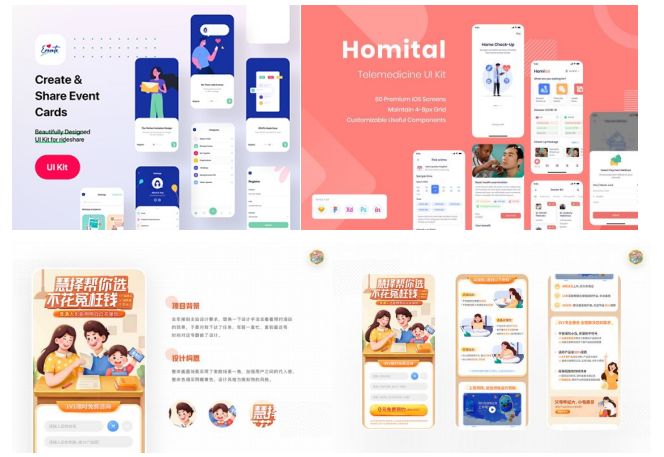
1 移動端作品展示—看過往
有過UI設計工作經歷的設計師,大部分有過APP或者小程式以及H5內容的設計經歷,因此想要找一個UI設計崗位,作品集中必有移動端項目展示,該作品反映設計師的過往。

2 PC端(網頁和視覺化介面)作品展示—看豐富
網際網路企業在發展過程中必然會進行網站建設,而這項工作一般是由UI設計師參與的,不要指望公司單純的招聘一個網頁設計師,一個設計多種職責已經成為現狀,因此有過工作經歷的UI設計師或多或少參與過網站建設,透過網站能看出一個設計師項目的豐富程度。

隨著前臺(APP、網頁、小程式...)的不斷搭建,必然會匹配後臺進行統一管理,也就需要設計一些視覺化介面,資料展示介面進行展示,所以PC端的項目能夠反映設計師經歷的豐富程度。

3 C4D作品展示—看技能
會炒菜的人基本都會切菜,但是會切菜的人不一定會炒菜。
會用C4D的設計師一般都會PS、Ai等設計軟體,但反過來不一定成立,因此C4D軟體能看出一個設計的軟體技能,當然三維立體效果如果有C4D軟體的輔助,必然會在視覺設計上更上一層樓。

4 平面作品展示—看基礎
網際網路視覺設計我認為就是要將圖片、文字、圖示、色塊等元素進行排版佈局,一一安排明白的過程。而如何處理好文字變形、LOGO設計、顏色搭配、排版佈局就需要設計師擁有平面設計技能,因此平面設計能反應設計師的基礎,我們需要展示平面作品。

5 手繪插畫作品展示—看出身
你是否有過這樣的經歷,見到會畫畫的人心裡潛臺詞是:「這傢伙是不是學美術的!」是的沒錯,當面試官見到手繪插畫等內容的時候,他也是這麼想的,而企業需要招聘的就是專業更對口的員工,我們需要在作品集中設計手繪作品。

作品集結構(APP設計為例)
1 APP封面(總體介紹APP產品,給瀏覽者留下好的印象)
作用:給面試者一個美好的印象;
內容:項目名稱,唯美頁面展示;
結構邏輯:通過項目名稱讓使用者知道這是什麼產品,高保真唯美介面展示給使用者留下美好的第一印象。
2 產品介紹(雖然我是設計師,但經歷了項目,必然瞭解產品的開發背景)

2 產品介紹(雖然我是設計師,但經歷了項目,必然瞭解產品的開發背景)
作用:展示給面試官我們對產品的瞭解程度,只有瞭解了產品才能更好地做設計;
內容:市場分析和產品定位;
結構邏輯:
對於APP項目展示,封面介紹完成,接下來需要展示項目是如何一步一步的由無到有的。
商業化的產品開發需要有市場作為前提,所以接下來可以介紹產品行業的市場,可以介紹行業背景(PSET分析法)、市場現狀、商業模式等內容;
有了前景廣闊的市場,那我們就可以對我們的產品進行大方向的定位,例如抖音和快手這兩款短視訊軟體在城市的定位。抖音定位一二線大城市,所以抖音以「內容」的新鮮有趣為主,強調資訊的獲取和分享,快手定位三線以下城鎮,所以快手以「人」的屬性為主,強調記錄和社交,門檻低,滿足瑣碎的日常生活需要。

3 產品目標(做互動的UI設計師才是真的UI設計師)
作用:體現設計師的分析分解能力
內容:需求分析和產品架構
結構邏輯:
產品有市場並且定位明確,在這樣的環境下提出和確定的需求才是有效需求;
設計師在互動設計和視覺設計過程中首要明確內容就是需求(我要做什麼);需求分析內容可以根據「馬斯洛需求」確定自己產品需求層級。
項目需求來源(來自公司業務戰略的需求):公司層戰略、業務層戰略、職能層戰略;來自運營、市場、客戶,以及老闆或領導的需求;
需求分析挖掘方法:通過產品本身,通過使用者挖掘,通過競品確定,通過運營資料,通過調研...);
需求排序:KANO分析法,將需求分為興奮性需求、期待型需求、基本型需求、無差異需求、反向需求;
需求確定後需要羅列多種功能解決需求,因此需要互動設計師輸出產品框架結構圖。

4 使用者目標(使用者分析對於設計師是必備技能)
作用:通過分析使用者屬性,定義產品風格,針對不同使用者群體設定不同功能;
內容:使用者分析和使用者畫像
結構邏輯:
產品功能確定就需要對這些功能進行層級劃分和模組劃分,但不同使用者屬性有差異,一個好的產品需要針對不同的使用者群體產生好的體驗,降低使用者操作成本,提升解決使用者需求效率,因此需要進行使用者分析;
使用者分析完成後可以進行使用者分類,進行使用者畫像。

5 競品對標(UI設計師必備技能)
作用:收集靈感,形成設計思路,設計自己產品的內容
內容:競品分析和視覺設計規範
結構邏輯:
需求、功能、結構都確定好之後,設計師要開始著手定義設計規範和視覺設計,但一個成熟的符合使用者體驗的規範需要對標已成功的產品,進行競品分析;
競品分析可使用SWOT分析法對產品使用者、功能、技術等方面進行展示(不同產品分析內容不同),併為自己項目制定設計規範提供依據。
視覺設計規範主要展示顏色規範、文字規範、圖示規範等內容。

6 原型圖展示(互動設計視覺設計師必備技能)
作用:對產品功能進行模組劃分,並進行視覺美化
內容:低保真原型和高保真原型
結構邏輯:
低保真原型圖是由互動設計師根據功能結構圖進行的功能設計雛形,同時添加了相關的說明和互動邏輯;
設計規範形成之後,設計師需要根據線框圖(低保真原型圖)進行高保真原型圖設計。
















7 項目總結(總結項目內容)
作用:將所有頁面進行展示,總結項目視覺內容
內容:頁面平鋪和致謝
結構邏:封面總體介紹,中間分佈說明,最後總體總結錯位平鋪:

模組分離平鋪:

元件展示:

三、溝通表達—高薪offer的「殺手」
精確的語言表述,詳細的分析分解,讓人事不忍壓你薪資,高薪就業。
以下為通過有邏輯結構作品集找到工作的一些例子:

—沒有總結的文章是沒有靈魂的
UI/UE設計師找工作需要準備3大內容,紙質簡歷是投遞給企業,傳遞個人基本資訊的資料;作品集合也是投遞給企業,傳遞個人技能和項目的資料;溝通表達是在企業認可你的作品(工作經驗)後,邀請你進行面對面溝通交流互相確認的過程。
找工作是建立在有技能的基礎上進行的(切忌投機取巧),

相關文章

前言:此文章主要針對APP作品集結構邏輯進行分析,視覺設計因項目和設計師風格而異,小編會在其它文章給大家分解具體設計方法。文章共分4個大塊: 一、紙質簡歷—應聘者的敲門磚合
2021-06-24 10:00:50

昨天晚上,AMD那個備受非常多玩家關注的新功能FidelityFX Super Resolution(簡稱FSR)終於正式登場了。雖然說AMD FSR和NVIDIA DLSS用的是不同技術,而且側重點也不一樣,不能拿來直
2021-06-24 09:59:53

鴻蒙系統釋出之後就爭議不斷,很多使用者反饋鴻蒙OS系統的便捷性和流暢度都表現出色,比安卓系統好用太多,也有部分人反饋鴻蒙系統就是安卓系統的「套娃」、卡頓、費電,再也不想用
2021-06-24 09:59:29

在手機快充的賽場上,榮耀開闢了一條極具特色的探索路徑。在最新發布的榮耀50系列產品上,榮耀將手機的快充體驗提升到了一個新的高度。不僅在基礎版的榮耀50上標配了66W的超級
2021-06-24 09:38:28

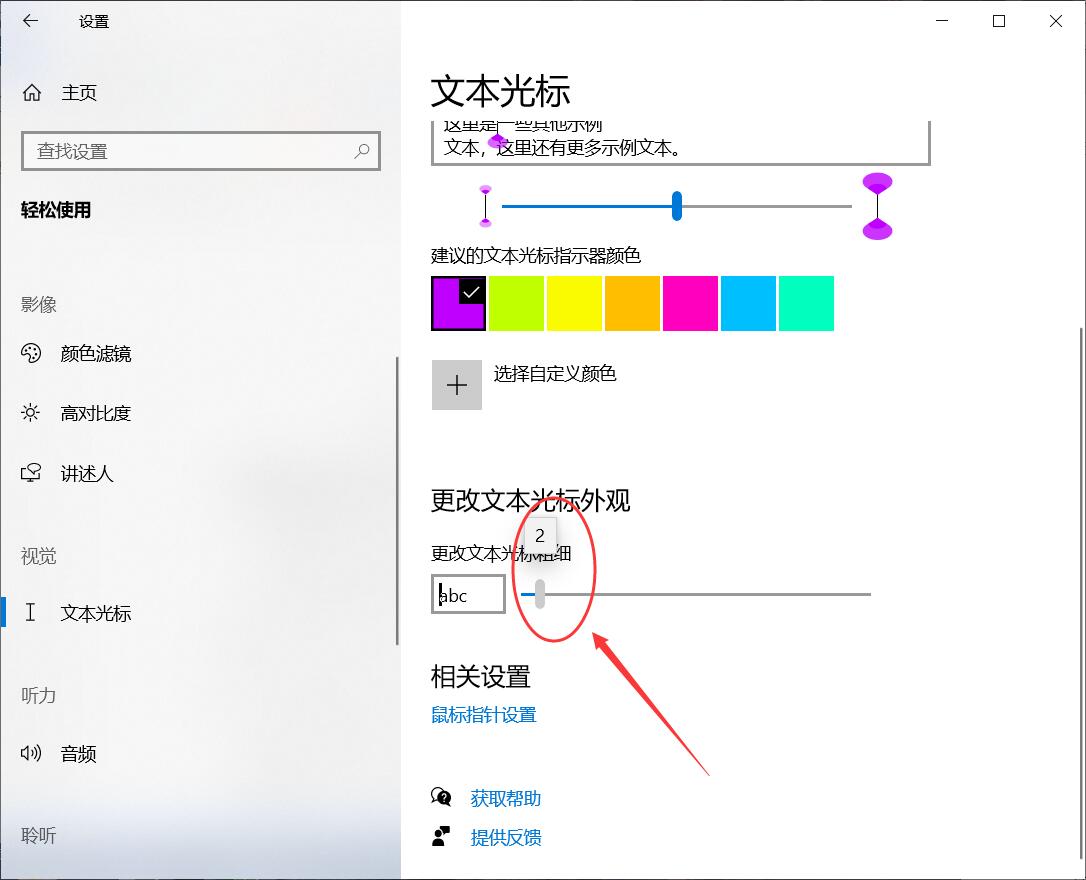
在日常辦公中經常使用word編輯文件,在word文件中,很多操作需要依靠「游標」,預設情況下「游標」是最小的狀態,文字的游標大小是可以通過電腦控制面板來調整的,下面就來分享下具體
2021-06-24 09:37:46

英偉達在釋出CMP HX系列的時候曾承諾,CMP 30HX和CMP 40HX會在今年第一季度上市,CMP 50HX和CMP 90HX則會在今年第二季度上市。事實上,CMP 30HX和CMP 40HX的實際上市時間就已經有
2021-06-24 09:36:52