IT之家 6 月 25 日訊息 6 月 25 日,華為 DevEco Studio 釋出新版本 2.2 Beta 1,推出低程式碼開發和遠端真機兩大新特性。下面是更新內容介紹。亮點一:面向 JS 框架的低程式碼開
2021-06-25 18:02:35
IT之家 6 月 25 日訊息 6 月 25 日,華為 DevEco Studio 釋出新版本 2.2 Beta 1,推出低程式碼開發和遠端真機兩大新特性。下面是更新內容介紹。
低程式碼開發是 DevEco Studio 2.2 Beta1 新增的一種面向 JS 框架的視覺化介面開發方式,遵循 HarmonyOS JS 開發規範,具有豐富的頁面編輯功能。開發者可通過元件的拖拽和複製等方式,在低程式碼頁面完成介面開發及 JS 邏輯關聯,大大降低開發者上手成本,提高使用者介面開發效率。
官網開發規範:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000000000500376
開發者可在工程中」js>pages 目錄下,單擊滑鼠右鍵,選擇 New > JS Visual」新建低程式碼頁面。
創建低程式碼頁面時(如圖 1 所示),系統會自動生成對應的 visual 檔案和 js 檔案,兩種檔案的目錄結構一致。其中,visual 檔案儲存低程式碼頁面的資料模型,雙擊該檔案即可開啟低程式碼頁面,進行視覺化開發。而 js 檔案描述了低程式碼頁面的行為邏輯,定義了頁面裡所用到的所有的邏輯關係,比如資料、事件等。
注意:使用低程式碼頁面開發時,其關聯 js 檔案的同級目錄,即 js>default>pages>page 目錄下不能包含 hml 或 css 檔案,否則編譯報錯。

圖 1 創建低程式碼頁面演示圖
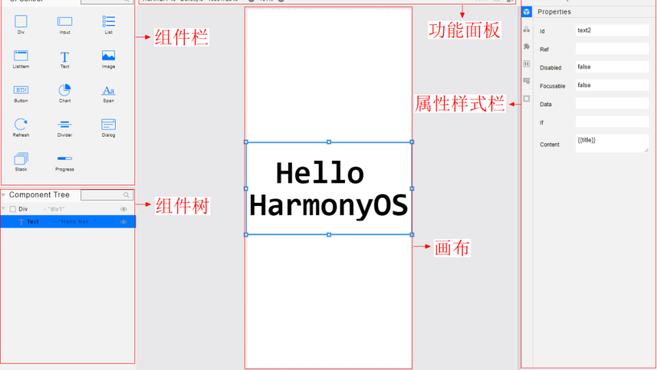
低程式碼頁面創建成功後的介面如圖 2 所示,由元件欄、元件樹、畫布、功能面板以及屬性樣式欄五部分組成。開發者在低程式碼頁面進行的相關操作,均會儲存到 visual 檔案中。

圖 2 低程式碼頁面
1. 低程式碼頁面組成:
① 元件欄(UI Control)
位於低程式碼頁面的左上方,選中元件欄中的元件,將其拖至中間畫布,即可實現一個元件的新增。
② 元件樹(Component Tree)
位於低程式碼頁面的左下方,開發者可通過元件樹,直觀地看到元件的層級結構、摘要資訊以及錯誤提示。開發者選中元件樹中的元件,即實現畫布內元件的快速定位。
搜尋框 :在搜尋框內輸入控制項類型,如「Image」,元件樹內顯示所有「Image」類型的元件。
:在搜尋框內輸入控制項類型,如「Image」,元件樹內顯示所有「Image」類型的元件。
下拉框 :點選巢狀元件的下拉框,可在元件樹中顯示/隱藏巢狀元件內的子元件。
:點選巢狀元件的下拉框,可在元件樹中顯示/隱藏巢狀元件內的子元件。
眼睛圖示 :點選非巢狀元件的眼睛圖示,該元件將在畫布中被隱藏,眼睛圖示變為
:點選非巢狀元件的眼睛圖示,該元件將在畫布中被隱藏,眼睛圖示變為 ;再次點選圖示,該元件將在畫布中重現,眼睛圖示變回
;再次點選圖示,該元件將在畫布中重現,眼睛圖示變回 ;點選巢狀元件的眼睛圖示,該元件和其子元件將在畫布中同時被隱藏/顯示。
;點選巢狀元件的眼睛圖示,該元件和其子元件將在畫布中同時被隱藏/顯示。
摘要資訊:對於 Div、Image 等元件,摘要資訊欄顯示元件的 ID;對於 Text、Button、Input、Span 等可以設定文字內容的元件,摘要資訊欄顯示對應的文字內容。
錯誤提示 :元件有錯誤時,元件右側出現小紅點,滑鼠點選小紅點,出現所有元件的詳細錯誤資訊。錯誤資訊的範圍包括:資料繫結和方法繫結錯誤。
:元件有錯誤時,元件右側出現小紅點,滑鼠點選小紅點,出現所有元件的詳細錯誤資訊。錯誤資訊的範圍包括:資料繫結和方法繫結錯誤。
③ 畫布(Canvas)
位於低程式碼頁面的中間,開發者可在此區域對元件進行視覺化編輯,如:拖拽、複製、剪下、貼上等,從而實現快速編輯 UI 介面的需求。
④ 功能面板(Panel)
畫布上方為功能面板區,包含畫布放大/縮小按鈕、撤銷/重做按鈕、顯示/隱藏元件虛擬邊框按鈕以及程式碼轉換按鈕。
⑤ 屬性樣式欄(Attributes & Styles)
位於低程式碼頁面的右側,開發者選中畫布中的元件後,可在屬性樣式欄修改元件的屬性、樣式和繫結事件。在設定屬性 (Properties) 和繫結事件 (Events) 時,開發者可在低程式碼頁面內直接關聯 js 檔案中的資料與方法,由此定義低程式碼頁面的業務邏輯。
Properties :用於設定元件基本標識和外觀顯示特徵的屬性。如元件的 ID、If 等屬性。
:用於設定元件基本標識和外觀顯示特徵的屬性。如元件的 ID、If 等屬性。
General :用於設定 Width、Height、Background、Position、Display 等常規樣式。
:用於設定 Width、Height、Background、Position、Display 等常規樣式。
Feature :用於設定元件的特有樣式,如描述 text 文字大小的 FontSize 樣式等。
:用於設定元件的特有樣式,如描述 text 文字大小的 FontSize 樣式等。
Flex :用於設定 Flex 佈局相關樣式。
:用於設定 Flex 佈局相關樣式。
Events :為元件繫結相關事件,並設定繫結事件的回撥函數。
:為元件繫結相關事件,並設定繫結事件的回撥函數。
Dimension :用於設定 Padding、Border、Margin 等與盒式模型相關的樣式。
:用於設定 Padding、Border、Margin 等與盒式模型相關的樣式。
Grid :用於設定 Grid 網格佈局相關樣式,該圖示只有 Div 元件的 Display 被設定為 Grid 時才會出現。
:用於設定 Grid 網格佈局相關樣式,該圖示只有 Div 元件的 Display 被設定為 Grid 時才會出現。
2. 低程式碼開發還支援實時預覽和多語言等功能:
① 支援對 visual 檔案的實時預覽
當開發者通過低程式碼頁面修改頁面佈局時,預覽器可實時呈現修改後的設計效果,提升介面開發設計效率(如圖 3 所示)。

圖 3 實時預覽效果圖
② 支援多語言能力
為滿足開發者多語言版本的開發需求,低程式碼頁面推出了多語言能力,開發者可通過定義資原始檔和引用資源 2 個步驟,使用多語言能力(如圖 4 所示)。第一步:在指定的 i18n 資料夾內放置語言資原始檔。第二步:在低程式碼頁面的屬性樣式欄中,使用 $t 方法引用資源,系統將根據當前語言環境和指定的資源路徑,顯示對應語言的資原始檔中的內容。滿足開發者多語言版本的開發需求。

圖 4 多語言功能設定圖
為了解決開發者獲取 HarmonyOS 真機裝置資源困難的問題,DevEco Studio 2.2 Beta1 推出了遠端真機。
遠端真機是部署在雲端的真機裝置資源,相比遠端模擬器,遠端真機的介面渲染和操作體驗更加流暢,同時也可以更好的驗證應用在裝置上的運行效果,比如效能、手機網路環境等。
當前,遠端真機僅支援 Phone 和 Wearable 兩種裝置類型。開發者可通過點選「Tools> Device Manager」開啟裝置列表,點選 Remote Device 頁籤,登入實名賬號,申請使用遠端真機資源(如圖 5 所示)。
溫馨提示:開發者要想在遠端真機上偵錯和運行應用,需要對應用進行簽名。

圖 5 遠端真機示意圖
IT之家獲悉,除了以上兩大新增特性,DevEco Studio 2.2 Beta1 還在原有的基礎上,做了不少優化,具體優化點如下:
HarmonyOS SDK 新增 API Version 為 6 的介面,Stage 為 Beta。
分散式模擬器功能增強,預設開啟該特性,無需在 DevEco Labs 中手動開啟。
HiTrace 日誌跟蹤分析能力增強,新增支援 timeline 檢視和 events 檢視。
解決了限定詞目錄設定的螢幕密度與真實裝置不一致時,預覽介面(文字、影象等)會被縮放的問題。
解決了使用遠端模擬器時,提示需要實名認證,實名認證完成後,仍然提示需要進行實名認證的問題。
解決了遠端模擬器小概率出現列表中無法找到裝置的問題。
解決了使用遠端模擬器運行應用時,小概率出現無法找到已運行模擬器的問題。
相關文章

IT之家 6 月 25 日訊息 6 月 25 日,華為 DevEco Studio 釋出新版本 2.2 Beta 1,推出低程式碼開發和遠端真機兩大新特性。下面是更新內容介紹。亮點一:面向 JS 框架的低程式碼開
2021-06-25 18:02:35

雖說現在40W、65W、120W等快充已經在手機圈中普及開來,大家在日常使用過程中,不必像以前一樣充電一等等兩三個小時,差不多半個小時十幾二十分鐘,或者最多一個小時就充滿了,但很多
2021-06-25 17:45:19

在DIY板卡領域,七彩虹的品牌知名度毋庸置疑,但從它近兩年在整機(臺式電腦、一體機)領域的產品佈局來看,它正在從硬體廠商向系統整合轉型。繼今年3月份推出國風遊戲本——將星
2021-06-25 17:43:57

遊戲玩家對於遊戲的設計、體驗上不斷提出新要求的同時,對於硬體裝置也提出了新標準。尤其是現在3A大作製作越來越精良,畫面更清晰,優化更好,設計也更加符合玩家的期待,這就直接導
2021-06-25 17:43:40

說起拯救者R系列筆記本,不僅擁有優異的效能,還有著無與倫比的價效比以及相對均衡的硬體配置,得到了不少消費者的認可。而就在這個絢爛的夏天,無數莘莘學子陸陸續續已經查到了高
2021-06-25 17:43:03

根據中國信通院釋出的國內最新5G網路進展資料,截止5月底,我國已經建成5G基站81.9萬個,佔全球總數的70%以上。從上述資料來看,我國的5G建設速度已經領先全球,同時,5G網路的快速普及
2021-06-25 17:41:57