【編者按】Canvas 與 DOM 是開發者進行瀏覽器渲染時最常用的技術方案,關於這兩門技術的對比文章屢見不鮮,各自擁有一批忠實的開發者。然而,Google 近期的一個決策可能會改變現
2021-07-25 03:07:28

【編者按】Canvas 與 DOM 是開發者進行瀏覽器渲染時最常用的技術方案,關於這兩門技術的對比文章屢見不鮮,各自擁有一批忠實的開發者。然而,Google 近期的一個決策可能會改變現狀。
作者 | Matthew MacDonald
譯者 | 彎月
Google最近決定使用HTML的<canvas>來渲染Google Docs中的一切,引起了軒然大波。人們的擔憂不無道理。曾幾何時,Web的目標是分享架構化資訊,包含合理的元資料,而且易於開展合作。然而,現在卻成了在瀏覽器的沙盒中運行的半透明模型。
從HTML元素切換到Canvas上的畫素渲染,Google的這個決定並非史無前例。很多先進的Web早就突破了傳統Web元素的束縛。Google地圖多年前就開始使用Canvas渲染了。VS Code使用canvas來繪製畫素級的終端介面。Google新興的跨平臺UI框架Flutter在瀏覽器中也會預設使用Canvas。
但這次感覺不一樣。canvas渲染加上WebAssembly等其他技術,點燃了導火索。似乎我們熟悉的那種模式(下載JavaScript程式碼並在HTML文件中執行)只不過是Web開發進化之路上的一個過客而已。
換一種說法,我們曾理所當然地認為,我們可以看到運行中的程式碼,檢查標籤,還可以檢視CSS。但是,也許這一切只不過是軟體設計長河中的一段小插曲。
那麼接下來會發生什麼?

人們總是對Google亦步亦趨。
大約15年前,Google是非同步JavaScript呼叫(後來稱作Ajax)的先驅。他們主導的這種技術被用到了Gmail和Google地圖中,後來成了Web開發的基礎。現在,Google開始在canvas上畫UI,等於向新一代的Web開發者宣告了這種做法的合理性。
目前,使用canvas渲染還有著不低的門檻。在Google Docs的構建過程中,Google重新發明了許多人們習以為常的東西,例如精確定位、文字選擇、拼寫檢查、重畫調優等。今天,只有少數幾家公司才會考慮採用canvas渲染來獲得可能的效能提升。
最大的問題是可訪問性。為了遵守可訪問性的法規(作為像Google這樣的政府供應商來說,合規是必須的,對於希望盡社會責任的企業來說,可訪問性也非常重要),應用程式必須滿足特定的要求。基於canvas的Google Docs依然需要為螢幕閱讀器、螢幕放大鏡、高對比度設定、低敏捷度特性等提供支援。他們的做法之一就是在真正的canvas渲染的內容之外,再專門為輔助工具實現一個不可見的DOM。當然,這兩個模型之間要保持完美的同步。
目前還沒有現成的標準供開發者在使用了canvas渲染的應用程式中新增可訪問性支援。但是隨著canvas渲染技術的流行,這種情況也會改變,而且很難說會以多快的速度改變。Google越來越多地採用該技術,會給該領域帶來大量的關注、發展和進步。很快就會出現許多庫,然後就會出現標準和API。我們可以給阿特伍德定律加一條:
「所有能用JavaScript實現的最終都會用JavaScript實現,哪怕需要改進JavaScript。」

從整體來看,Google的行動只不過是漫長旅途中的一小步而已。從Web誕生那一天開始,野心勃勃的開發者們就在想盡一切辦法衝破頁面模型和HTML抽象的束縛。當年有Flash之類的插件。從那時起,對於Web的兩種不同觀點就開始了明爭暗鬥:Web究竟是結構化文件容器,還是應用程式容器?
這場衝突最激烈的部分莫過於XHTML的死亡。XHTML是一個異常嚴格的Web標準,旨在實施純粹的語義化,而這個目標Web從未實現。XHTML曾被譽為「Web的未來」,但突然就被HTML5打敗了。
而HTML5對於Web的定義是「瀏覽器製造商們一致同意的任何標準」。它包含了一組實際的JavaScript API集合(地理位置、本地儲存、Web套接字、後臺worker等),這些API可以像搭積木一樣嵌入到頁面中。當然,它也包含幾個新的語義描述元素,但在嵌入資訊方面,唯一的激進功能就是microdata,然而這個功能不久後就被除名了(很大程度上因為Google和蘋果沒興趣實現該功能)。

Canvas渲染顯然站在富語義頁面的對立面。它是一個黑盒子,其內部的情況瀏覽器無從知曉。
Canvas渲染將一切權力都交給了應用程式。通過控制畫素秒回,你可以實現任何事情:可以阻止自動化工具,繞過廣告攔截器,限制瀏覽器功能(如搜尋、文字複製等)。它只不過是用JavaScript實現的Flash或Silverlight,不需要安裝,也沒有相容性問題而已。

可能你認為Canvas渲染很重要,但從Web開發的全局來看,它只不過是小巫見大巫。真正的巨獸毫無疑問是WebAssembly,這是一個所有現代瀏覽器都能理解的底層二進位制指令格式。
如今,當你訪問一個由WebAssembly製作的網頁時,你運行的實際上是預先編譯好的程式碼,這些程式碼只不過比組合語言高階了一點點,比那些極限壓縮並混淆過的JavaScript還要難懂。WebAssembly被用來運行遊戲、解碼基因序列,或者用來運行更高層的框架,如.NET的Blazor環境。WebAssembly能夠在不離開瀏覽器沙盒的前提下提供近乎原生應用的效能,與之相比,對於不透明Web應用程式的擔憂是那麼蒼白無力。
目前,WebAssembly需要一層複雜的JavaScript互操作層才能訪問DOM。但下一個階段是WebGPU,這是已遭廢棄的WebGL項目的繼任者。WebGPU和WebGL都採用了同樣的方法,即為canvas渲染的表面提供優化後的訪問。與瀏覽器實現的硬體加速結合起來,就可提供一個底層的繪圖表面,供開發者構建下一代Web應用程式,或者構建下一代庫和框架,為下一代Web應用程式提供動力。依照WebAssembly的炒作力度,很難想象未來的Web開發不會使用WebAssembly和WebGPU。
為什麼不呢?畢竟,如果開發者要從頭開始開發Google Docs,他們絕不會選擇Google Docs一直沿用至今的模型(構建在HTML佈局引擎上的文件佈局引擎,與一個JavaScript抽象緊密耦合)。這個模型之所以存在,只不過是因為它能用而已。從設計的角度來看,它是一個扭曲的奇蹟,而不是優美的軟體。
即使是未來的Web應用程式,傳統Web的觀點也依然會存在於適合的地方,比如那些以內容為主的網站(科技文章網站、亞馬遜產品目錄等)。這些網站沒有理由重新發明輪子、自定義渲染過程,並重新解決可用性的難題。但在未來,這些網站的行為不再是Web內容的標準。
相反,應用程式模型會完全打破今天的HTML/CSS抽象的桎梏。這種變化會讓開發者回到一個完全自由但支離破碎的世界,他們需要從大量的語言和UI模型中做出選擇。如果說過去的歷史有何意義,那就是世界比我們想象得更近。
原文連結:https://blog.container-solutions.com/10-predictions-for-the-future-of-computing
聲明:本文由CSDN翻譯,轉載請註明來源。



賈躍亭迴應是否有回國打算:那必須的;順豐將拿出 2 億元給快遞員加薪;OpenAI 宣佈解散機器人團隊|極客頭條
「為了拿下 Offer,我在技術面試時迎合面試官,給了錯誤答案!」
Windows、Linux 紛紛被爆漏洞,黑客可直取 root 許可權!
相關文章

【編者按】Canvas 與 DOM 是開發者進行瀏覽器渲染時最常用的技術方案,關於這兩門技術的對比文章屢見不鮮,各自擁有一批忠實的開發者。然而,Google 近期的一個決策可能會改變現
2021-07-25 03:07:28

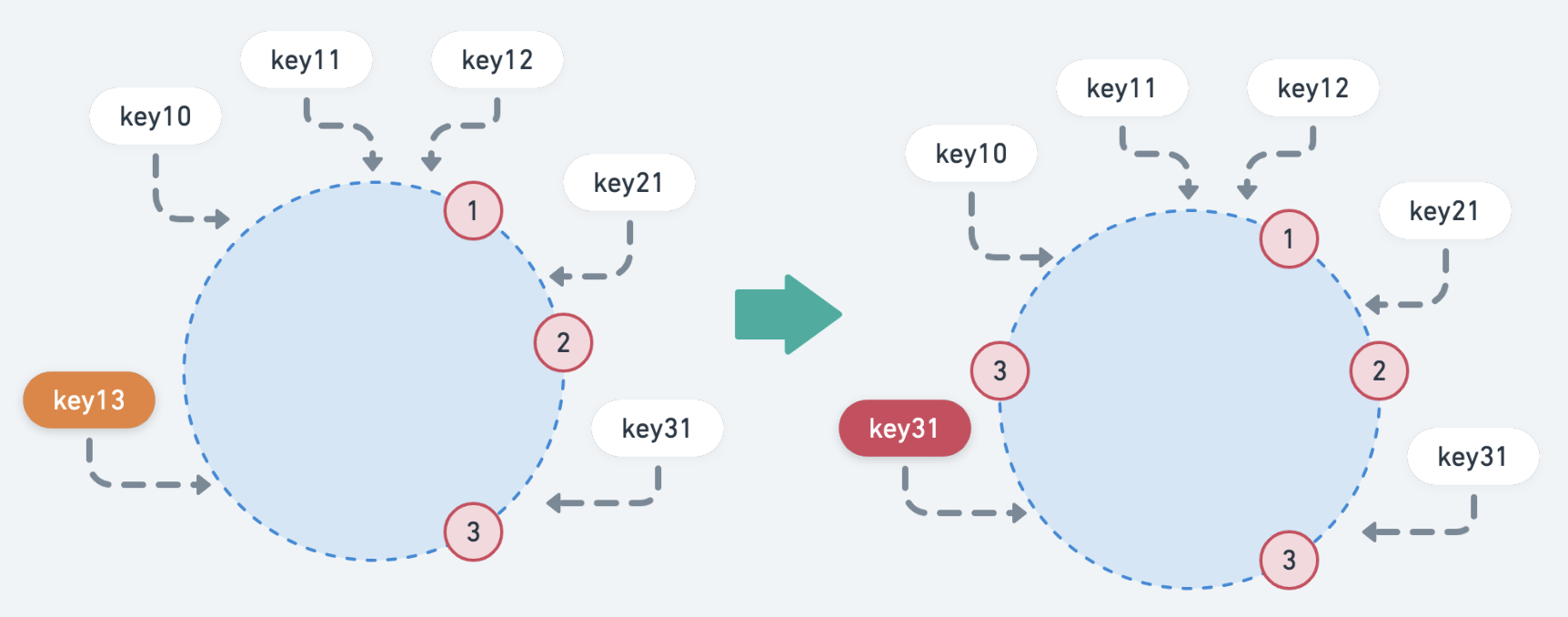
一致性hash在 go-zero 的分散式快取系統分享裡,Kevin 重點講到過一致性hash的原理和分散式快取中的實踐。本文來詳細講講一致性hash的原理和在 go-zero 中的實現。以儲存為例
2021-07-25 03:07:21

第一次聽說「華為雲電腦」這個詞的時候,是在一次榮耀V20的評測中,媒體聲稱它效能可以吊錘萬元遊戲本。但是看完文章我們才發現,這種效能對比並不公平。因為它展現的不是榮耀V20
2021-07-25 03:07:12

在公更新 iOS、watchOS 和 tvOS幾天後,蘋果釋出了其 iPadOS 和 macOS 作業系統的新版本。#蘋果iOS系統# iPadOS 更新添加了一些新功能,並與 iOS 版本共享了很多功能,而 macOS
2021-07-25 03:07:05

這幾天回粵西農村度假,在鄉下的幾天看到了農民的無奈,一方面是龍眼在山上爛掉無人要,一面卻是電商平臺的龍眼售價極為昂貴,這無疑凸顯出電商的貪婪。 從幾家電商平臺可以看到,新
2021-07-25 03:06:55

#顯示卡#亞馬遜的網遊 New World開放公測後,莫名成為一款專門燒燬 EVGA RTX 3090 FTW3顯示卡的遊戲亞馬遜進軍遊戲業首發的 MMO遊戲 New World終於在 8月 31日正式上線前開放
2021-07-25 03:06:41