2021-05-12 14:32:11
Sublime Text 2/3使用心得
文章目錄
- 1. 0. 設定subl命令列
- 2. 1. 修改Sublime Text2 預設設定
- 3. 2. 新增快捷鍵前端網頁偵錯功能
- 4. 3. 新增包管管理神器
- 5. 4. Sublime Text 常用快捷鍵
- 6. 5. 推薦外掛
- 6.1. 5.1 主題類:
- 6.2. 5.2. 其他外掛
Sublime Text號稱
最性感的編輯器, 跨平台, 免費使用PS:本文主要針對Mac下的Sublime Text設定, 其他的請自行對快捷鍵修改, 之前寫錯了, Mac下使用的是Sublime Text2, 在另一台電腦用的Sublime Text3, 混餚了, 但在設定方面2/3只有少量的差別, 更多的版本差別體現在外掛的支援上
0. 設定subl命令列
|
1
2
3
4
5
6
7
|
#如果是在預設shell下,
sudo ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/bin/subl
#使用zsh的可以使用以下命令
alias subl="'/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl'"
alias nano="subl"
export EDITOR="subl"
|
測試使用一下命令
|
1
|
$ subl
|
使用方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
用法:
subl [arguments] [files] 編輯指定的檔案edit the given files
or: subl [arguments] [directories] 開啟指定的目錄
or: subl [arguments] - 編輯stdin
引數Arguments:
--project <project>: 載入指定的project
--command <command>: 執行指定的命令
-n or --new-window: 開啟一個新的視窗
-a or --add: 新增資料夾到當前視窗
-w or --wait: 返回前等待檔案關閉
-b or --background: 不啟用該應用程式
-s or --stay: 檔案關閉後保持應用程式啟用狀態
-h or --help: 顯示幫助並退出
-v or --version: 顯示版本資訊並退出
如果從標準輸入--wait是隱式的。 使用--stay當檔案關閉是不切換到後台控制台(只與是否有等待的檔案有關)
檔名可以通過加:line或者:line:column字尾來指定開啟的定位。
用法摘自官方文件
|
1. 修改Sublime Text2 預設設定
在選單欄選擇 Sublime Text->Preferences->Setting-User(注意其中Setting-Default是預設的系統設定, 是不可修改的), 通過修改使用者設定會覆蓋系統對應的預設設定,下面是我的設定單, 都加油注釋
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme", #主題設定, 這是下載主題後, 自動生成的, 也可以手動設定
"font_size": 15, #設定字型大小, 我比較喜歡大一點的字型
"ignored_packages": #設定忽略檔案型別, 第二個是預設忽略的, 第一個markdown檔案我使用另一種檔案開啟,
[
"Markdown",
"Vintage"
],
"create_window_at_startup": false, #取消啟動時,自動開啟新視窗的設定, 這個設定很噁心, 每次啟動後會自動生成一個空白視窗
"open_files_in_new_window": false, #取消開啟檔案時會新生成一個視窗, 預設設定每次開啟一個專案會重新生成一個視窗
"highlight_line": true, #高亮當前編輯行, 其實高亮的不明顯
"highlight_modified_tabs": true, #設定檔案修改時, 標籤高亮提示, 這樣可以提示儲存
"show_encoding": true, #在視窗右下角顯示開啟檔案的編碼
"original_color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme", #主題設定
"translate_tabs_to_spaces": true #將tab鍵的形式改為四個空格
}
|
2. 新增快捷鍵前端網頁偵錯功能
這個功能是我以前在github的專案裡看到的, 已經找不到專案源地址了, 感謝原作者
一、點選選單Tools -> New Plugin…,在建立好的py檔案輸入下列內容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import sublime, sublime_plugin
import webbrowser
url_map = {
'/Users/andrew_liu/HTML/' : 'file:///Users/andrew_liu/HTML/',#這裡需要進行個人電腦的設定, 設定個人專案路徑
}
class OpenBrowserCommand(sublime_plugin.TextCommand):
def run(self, edit) :
window = sublime.active_window()
window.run_command('save')
url = self.view.file_name()
flag = False
for path, domain in url_map.items():
if url.startswith(path):
url = url.replace(path, domain).replace('', '/')
flag = True
break
if not flag:
url = 'file://' + url
webbrowser.open_new(url) #這裡使用預設的瀏覽器偵錯
|
將檔案儲存到Packages/User目錄(Packages可通過選單裡的Browser Packages…開啟),檔名隨意,如open_browser.py。外掛部分完工了。
二、接下來,為剛才的外掛分配快捷鍵。點選單Tools -> Command Palette…,或者shift+cmd+p,開啟命令集,選擇“key Bindings - User”開啟個人快捷鍵設定,輸入下列內容:
[{ "keys": ["ctrl+shift+b"], "command": "open_browser" }]
這就是要做的全部工作,可以測試下了。開啟一個html檔案,ctrl+shift+b試試,沒意外的話檔案會在預設瀏覽器開啟了。url_map裡設定的站點目錄到URL的對映應該也是可用的。
3. 新增包管管理神器
最近Package Control好像被牆了, 我的另一台電腦老是上不去, 具體不太清清楚, 天朝喪心病狂大家懂得, 所以如果一直上不去, 請翻牆
安裝過程: 使用快捷鍵 control + ` 或者選單欄選擇View > Show Console
- Sublime Text3在控制台輸入
|
1
|
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
|
- Sublime Text2在控制台輸入
|
1
|
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
|
開啟包管理神器 請使用快捷鍵shift + cmd + p, 然後輸入package或者一些簡寫
4. Sublime Text 常用快捷鍵
| 快捷鍵組合 | 功能 |
|---|---|
shift + cmd + p |
開啟命令面板 |
| control + ` | 控制台 |
cmd + n |
新建標籤 |
cmd + 數位 |
標籤切換 |
cmd + option + 2 |
分成兩屏 |
control + 數位 |
分屏時移動到不同的螢幕 |
cmd + delelte |
刪除游標前所有字元, 貌似是Mac快捷鍵 |
cmd + f |
查詢 |
option + cmd + f |
查詢替換 |
cmd + t |
檔案跳轉 |
control + g |
行跳轉, 類似vim中的num + gg |
cmd + r |
函數跳轉 |
cmd + / |
給選中行新增或去掉註釋 |
cmd + [或 cmd + ] |
智慧行縮排 |
cmd + k + b |
開關側邊欄 |
更多快捷鍵可檢視官方文件
5. 推薦外掛
外掛是非常重要的一部分, 一個普通的編輯器難以滿足大部分人需要, 更難以滿足程式設計師多樣化的程式語言, 所以需要使用外掛打造
個性化的類IDE, 相比與IDE有啟動快, 乾淨, 干擾少的優點
5.1 主題類:
- 包含大量配色主題的外掛包
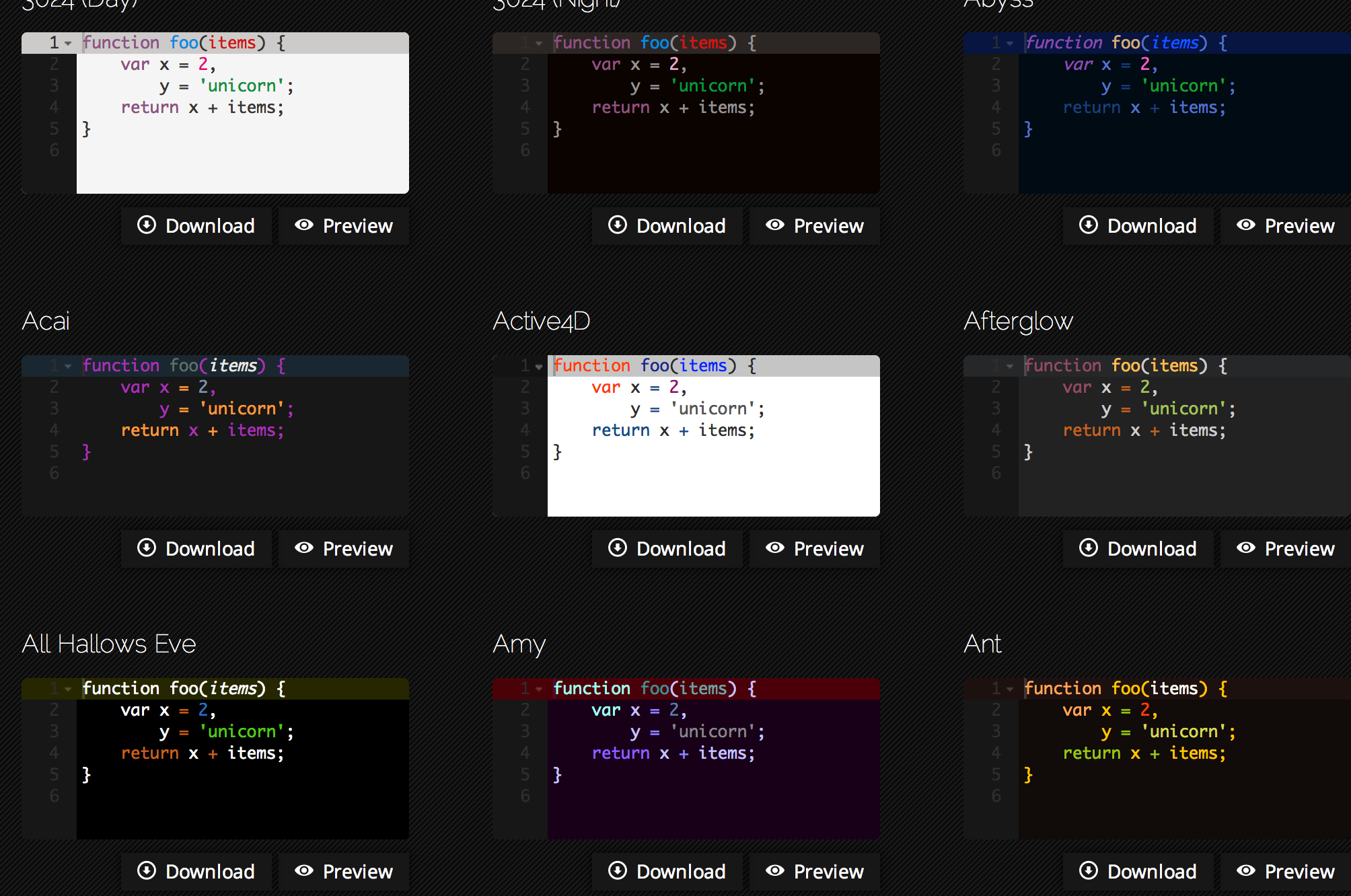
首先介紹一個包含大量配色包的網站, Colorsublime, 裡面各種各樣的配色讓人眼花繚亂
Colorsublime Plugin
安裝方法:
|
1
2
3
4
|
shift + cmd + p 開啟命令面板
輸入 “Package Control: Install Package” 命令
輸入 Colorsublime plugin, 找到後回車安裝
安裝成功後在preferences中選擇配色
|
Colorsublime Plugin github專案地址
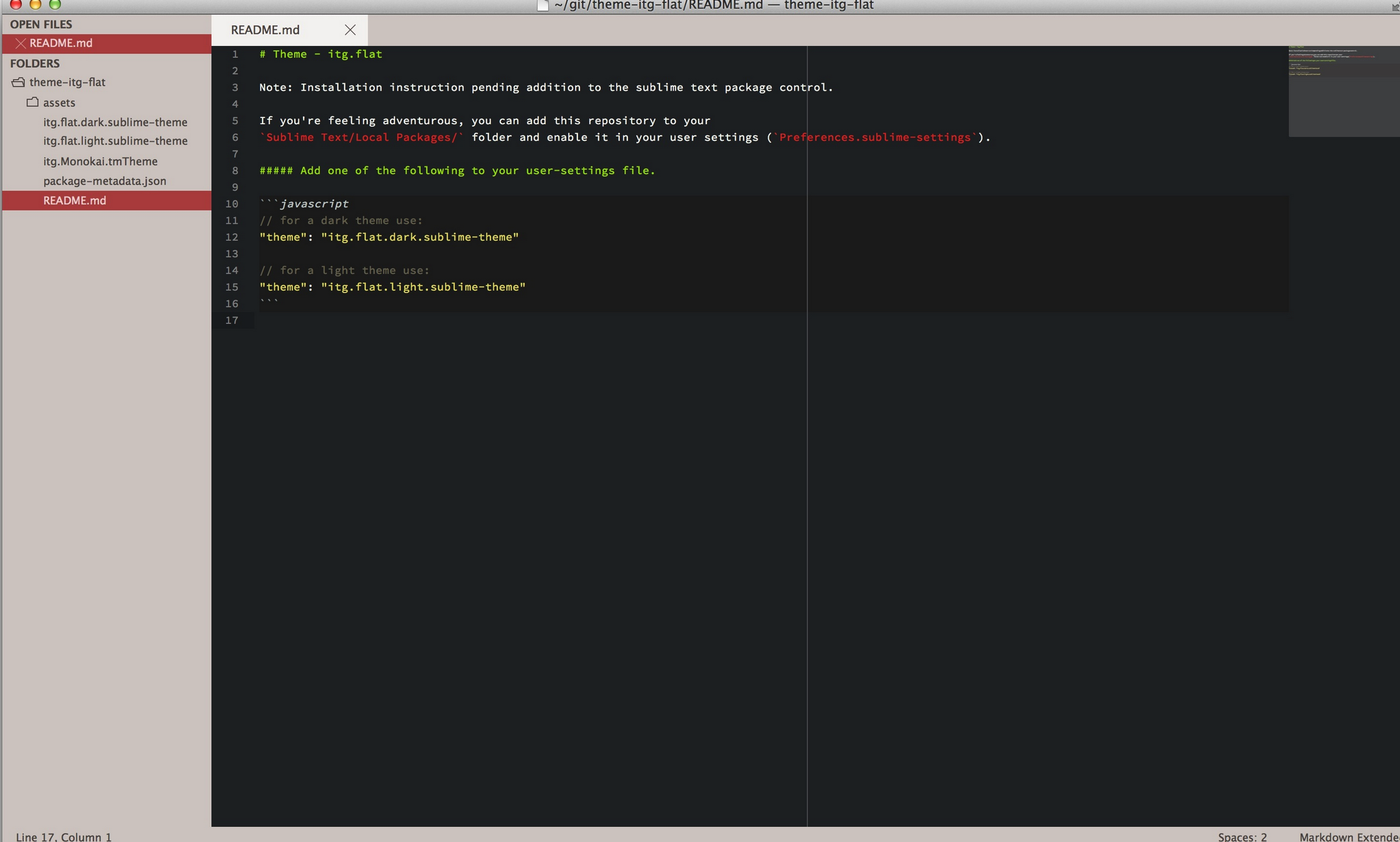
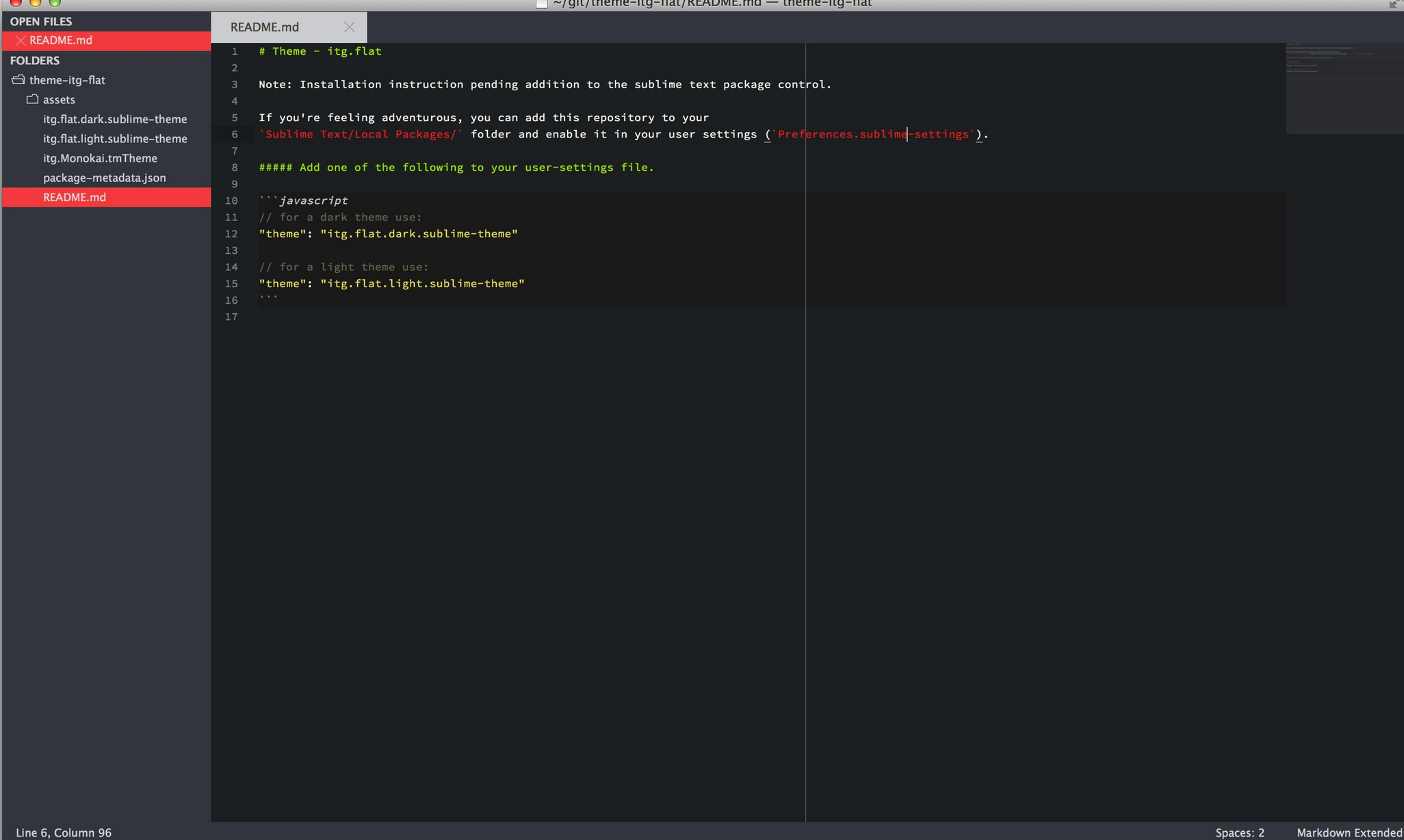
- iTg主題, 我的最愛
安裝方法
|
1
2
3
4
|
shift + cmd + p 開啟命令面板
輸入 “Package Control: Install Package” 命令
輸入Theme - itg.flat, 找到後回車安裝
安裝成功後在preferences中選擇主題
|
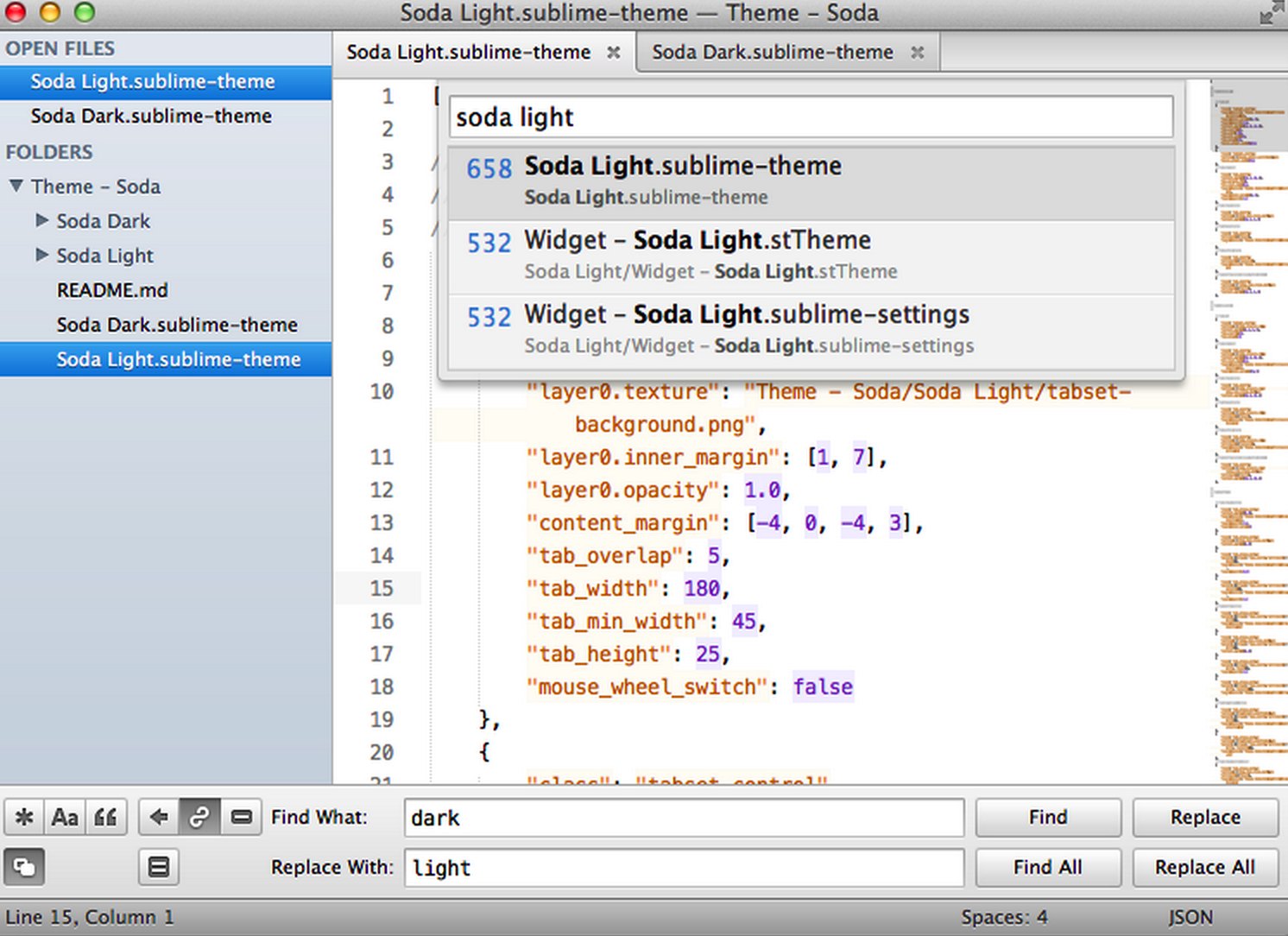
- 著名的Soda主題
安裝方法
|
1
2
3
4
5
6
7
|
shift + cmd + p 開啟命令面板
輸入 “Package Control: Install Package” 命令
輸入soda, 找到Theme-Soda,找到後回車安裝
安裝成功後在preferences中選擇Setting-User更改主題設定:
{
"theme": "Soda Light 3.sublime-theme"
}
|
5.2. 其他外掛
安裝方法都通過Package Control
|
1
2
3
|
shift + cmd + p 開啟命令面板
輸入 “Package Control: Install Package” 命令
輸入安裝外掛的簡寫或全拼,找到後回車安裝
|
- alignment
這個忘了幹嘛的了, 好像是控制所有型別文字的縮排 - all Autocomplete
sublime只對當前檔案進行本檔案中的查詢不全,all Autocomplete是對全部開啟的檔案進行查詢不全, 選擇更多更全面 - converttoUTF8
編輯的所有檔案都使用UTF-8編碼 - docblockr
強大的文件註釋功能, 只要在文件中輸入/*然後按一下tab, 就會根據程式碼自動生成註釋, - emmet
前端神器, 減少大量的工作量, 使用方法可以參考Emmet:HTML/CSS程式碼快速編寫神器或者官方文件 - git
支援sublime上的git操作, 這個就不用多說了 - markdownediting或者markdownPerview
這個是寫Markdown必備的。可以在包管理器中安裝。裝完之後,寫作Markdown時(右下角顯示語法為Markdown),可以按ctrl+b,直接就會生成HTML,並在瀏覽器中顯示。 - jsformat
JavaScript程式碼格式化 - sidebarenhancement
這是用來增強左邊的側邊欄。左側邊欄可以在View -> Side Bar -> Show Side Bar中開啟,可以用Project -> Add Folder to Project…往側邊欄加入常用的資料夾。裝完這個外掛,側邊欄的右鍵選單會多一些功能,挺實用的。 -
Bracket Highlighter
這是用來做括號匹配高亮的,可以在包管理器中安裝。Sublime Text 2自帶的括號匹配只有小小的一橫線,太不顯眼了,這個可以讓高亮變成大大的一坨,不過我覺得它大得會蓋住游標了。 -
SublimeLinter
語法檢測工具, 可以檢測到所寫程式碼的語法錯誤,並高亮顯示錯誤
使用者手冊
其中需要額外安裝一下包, 如SublimeLinter-pyflakes and SublimeLinter-pep8.SublimeLinter-jshint, SublimeLinter-pyyaml, SublimeLinter-csslint, SublimeLinter-html-tidy, and SublimeLinter-json
- Djaneiro
支援模版和關鍵詞高亮, 提供有用的程式碼片段
未安裝:
- Anaconda
打造python IDEAnaconda turns your Sublime Text 3 in a full featured Python development IDE including autocompletion, code linting, IDE features, autopep8 formating, McCabe complexity checker and Vagrant for Sublime Text 3
更多 Sublime Text資訊教學閱讀:
Ubuntu 安裝程式碼編輯器 Sublime Text 3 (Build 3083) http://www.linuxidc.com/Linux/2015-03/115534.htm
動圖展示16個Sublime Text快捷鍵用法 http://www.linuxidc.com/Linux/2014-12/110930.htm
Ubuntu 12.10 安裝破解Sublime Text 2 http://www.linuxidc.com/Linux/2013-07/86898.htm
Ubuntu 13.04安裝Sublime Text 2 http://www.linuxidc.com/Linux/2013-05/84228.htm
編碼神器——Sublime Text 包管理工具及擴充套件大全 http://www.linuxidc.com/Linux/2013-10/91701.htm
如何開發 Sublime Text 2 的外掛 http://www.linuxidc.com/Linux/2013-09/90046.htm
Windows Mac Linux下安裝以及破解Sublime Text 2編輯器 http://www.linuxidc.com/Linux/2013-08/89452.htm
文字編輯器Sublime Text 使用體驗 http://www.linuxidc.com/Linux/2013-08/89326.htm
相關文章