2021-05-12 14:32:11
Visual Studio 2019+Cmake實現Linux遠端開發
在上一篇文章中我們介紹了使用Visual Studio 2019作為遠端Linux系統的開發環境,但我們是建立的傳統的sln專案,而對於Linux開發者來說以autotools或是cmake進行專案結構的組織更為簡單直觀,也符合在Linux環境上的習慣。
autotools是較為古老的也是使用最為廣泛的構建系統,你在Linux上總是避免不了類似./configure && make這樣的命令,背後就是autotools為你完成了檢測系統環境到生成makefile的一系列工作。
cmake是較新的一種工具,autotools雖然功能強大使用廣泛,但是它的學習成本和維護成本也十分驚人,所以人們創造了cmake來簡化工作。cmake十分簡單易學,在表現力上絲毫不亞於autotools,同時還提供了豐富的官方模組和第三方模組以便於客製化各種各樣的功能。已經有許多專案開始使用cmake了,例如google test框架,qbittorrent,KDE,_MySQL_等,未來Qt也會從qmake遷移至cmake,目前已經提供了初步支援。
遺憾的是vs2019並不支援autotools工具鏈,但是vs2019支援cmake,而且相比vs2017,vs2019提供了遠端開發的cmake支援,並且支援了更多的設定選項,所以我們今天將會介紹如何使用vs2019+cmake實現Linux遠端開發。不過需要注意的是,本文是介紹如何搭建開發環境的,並不會介紹cmake的語法,並且我也假設各位讀者已經基本了解了簡單的CMkaeLists.txt該如何編寫,如果不了解那麼你可能需要先進行簡單的cmake學習,這超出了本文的討論範圍你可以尋找其他的部落格園文章學習相關知識。當然,即使理解不了後文所羅列的CMakeLists.txt的內容也沒關係,我會盡量給出簡單易懂的注釋。
好了,現在該讓我們進入主題了。
建立遠端cmake專案
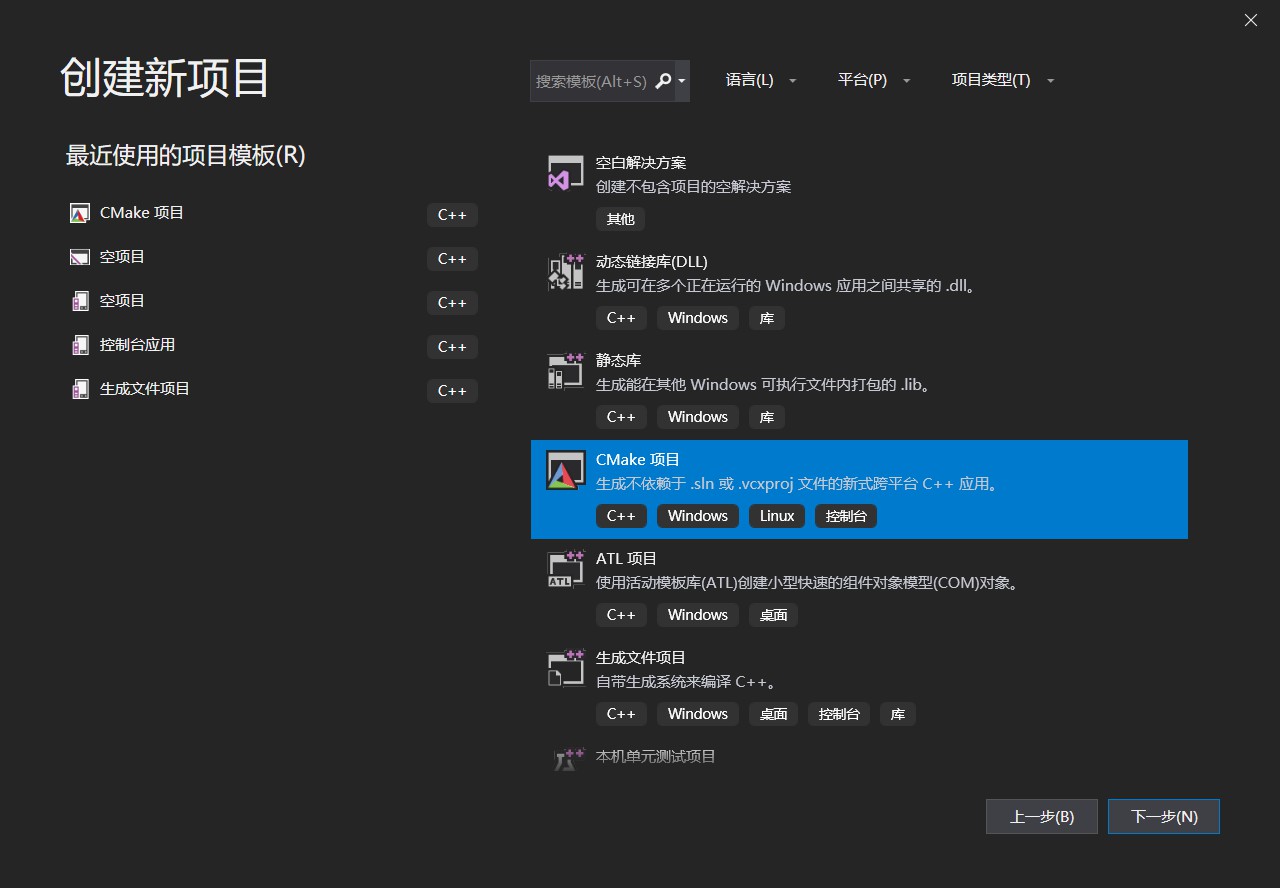
建立很簡單,在vs的啟動視窗中選擇“建立新專案”,然後找到“CMkae專案”,選擇後點選下一步即可,和建立傳統專案的過程完全一樣,如圖:
建立完成後你的專案裡會是如下的場景(假如專案名稱叫CMakeProject1):
也許你會奇怪,為什麼cmake專案不像sln專案那樣區分出Linux和Windows平台呢?答案是我們可以通過對專案進行設定來切換本地環境和遠端環境!
整個專案由CMakeLists.txt進行組織,而vs則負責在什麼環境上執行cmake,這樣就實現了同一套專案可以幾乎不經過修改在不同平台上編譯執行(只要你的目標平台裝有cmake,且版本最低為3.8;本地環境vs自帶了cmake)。
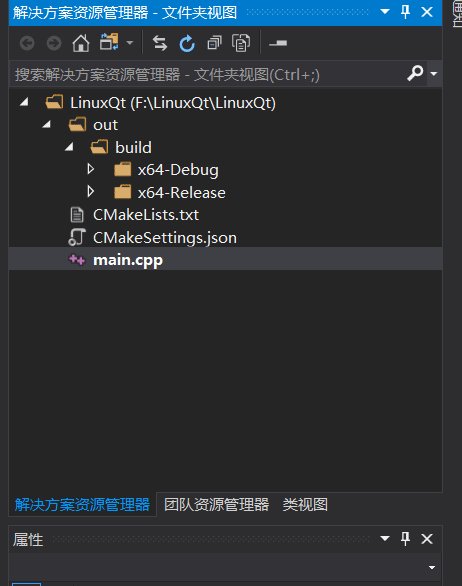
預設情況下的cmake project是在本地環境的,所以接下來我們建立一個叫“LinuxQt”的遠端專案,接著設定對應的遠端Linux環境。
設定遠端環境
設定遠端環境之前,你需要先在頂部的工具選單的選項對話方塊中將遠端連線設定好,並同步遠端環境的標頭檔案,具體過程可以參考這篇,過程一樣就不贅述了。
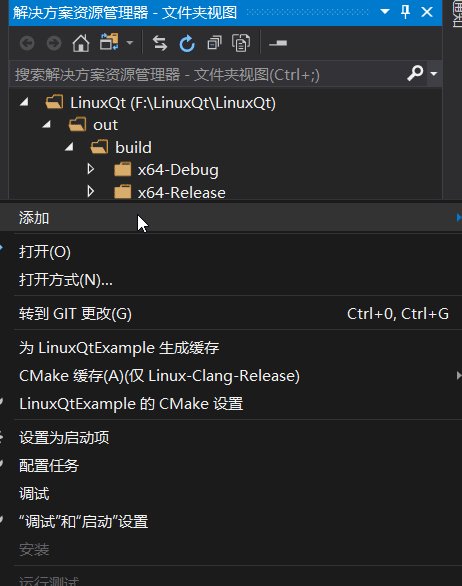
在初始的專案中啟動項要么是某個檔案要麼是空的,沒有我們的遠端環境,所以我們需要右鍵資源管理器中顯示的CMakeLists.txt檔案:
找到“project-name的CMake設定”,project-name是你的專案名稱,點選。這時會生成一個“CMakeSettings.json”的檔案,這是整個專案的組態檔,雙擊開啟會顯示圖形化的設定介面:
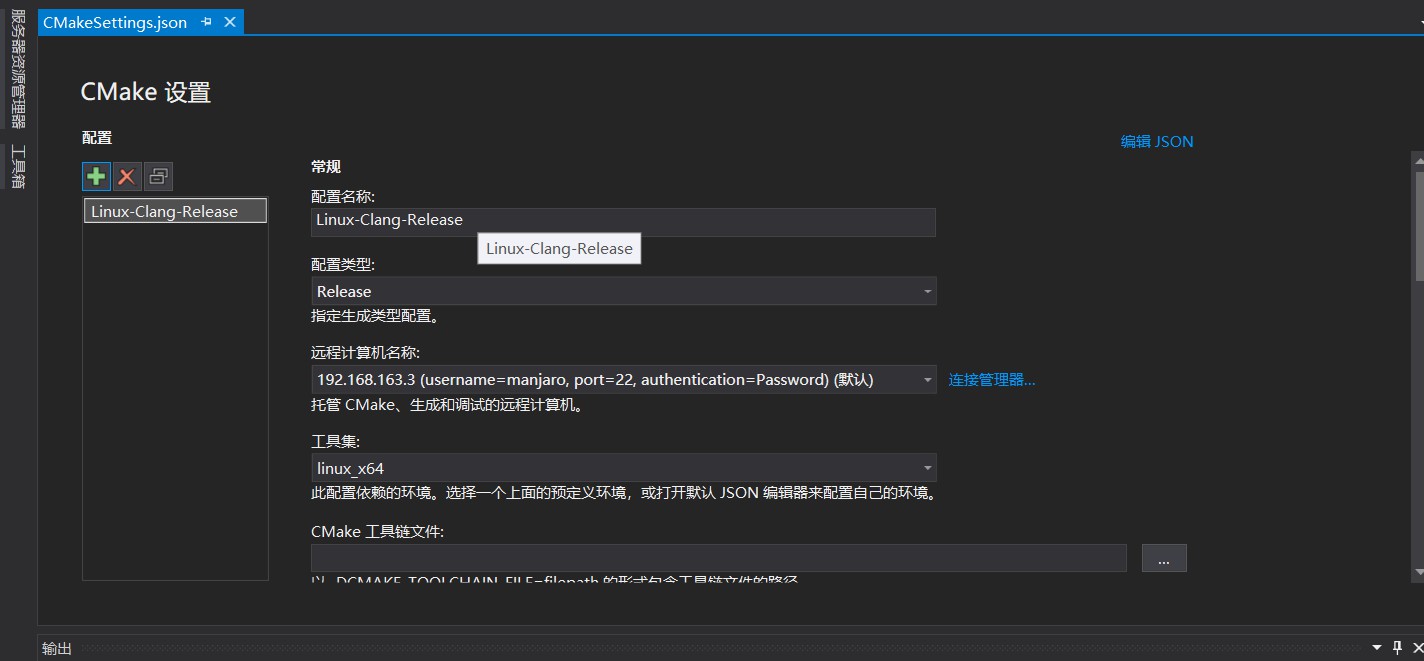
首先我們看到了設定名稱,這是給你的自定義設定起名字的地方,右邊的綠色加號表示新增新的設定,因為我們只想使用Linux遠端環境,所以我們直接修改了預設的設定項。
接下來是設定型別,這和cmake中的選項對應,在此處設定後就無需再寫進CMakeLists.txt了,有Debug,Release等模式,我們選擇Release,因為遠端環境上的Qt我沒有安裝偵錯符合,選Debug除了增大編譯目標的體積外也沒什麼用。
下面則是重點,遠端計算機名稱選項。點選下拉框即可出現我們在連線管理器中新增的遠端環境,如果你沒有新增遠端環境,在右側的按鈕可以直接開啟連線管理器進行新增。該選項預設是空的,也就是本機編譯不啟用遠端環境。
接下來是工具集,也就是最終呼叫的編譯器工具鏈,vs支援gcc和clang,linux_x64對應gcc,linux_clang_x64對應clang,此外還有arm平台的支援,選用什麼工具鏈看對應平台和個人喜好,我這裡選擇了gcc。
然後是“遠端生成根”這個選項,截圖裡未給出,這是遠端編譯時vs存放整個專案的路徑,預設在你的家目錄下的.vs目錄裡,你也可以根據自己的需要修改這一路徑,我們演示用的專案就直接使用預設值了。
生成根選項後是設定呼叫cmake程式時的引數的,只要把需要的引數原樣填入輸入框即可,這裡我們沒用到也就不截圖了。
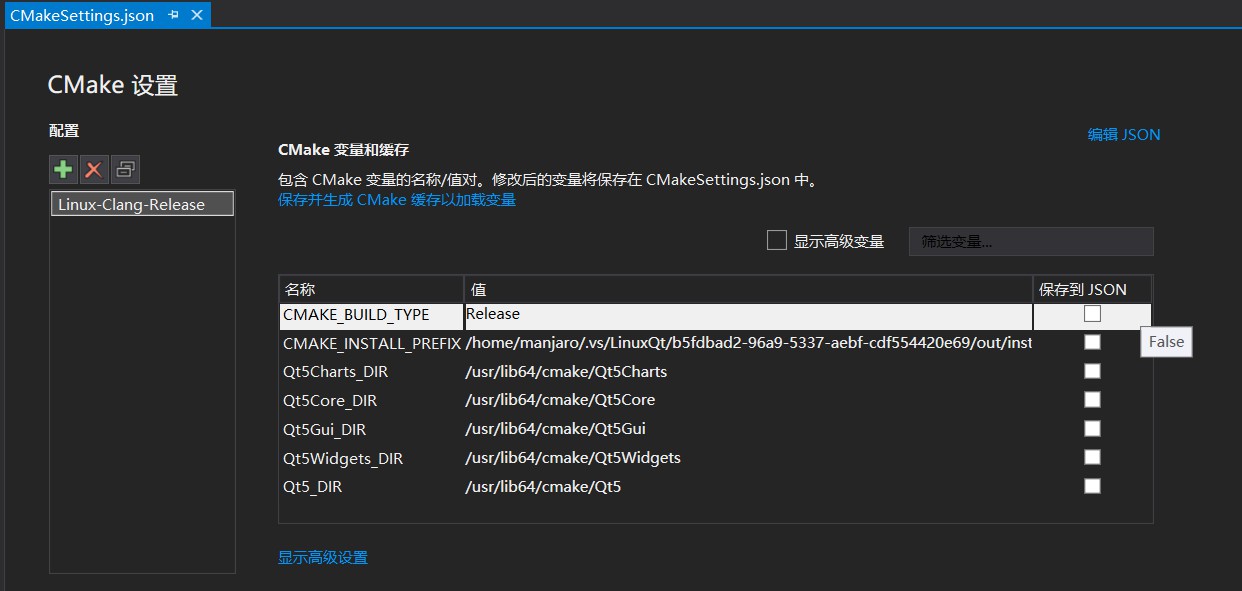
vs2019中一個強大的功能就是可以把cmake中由系統或是模組產生的變數的值顯示出來(需要在cache成功重新整理之後,也就是cmakelists檔案儲存後或手動在專案選單中單擊為專案生成快取):
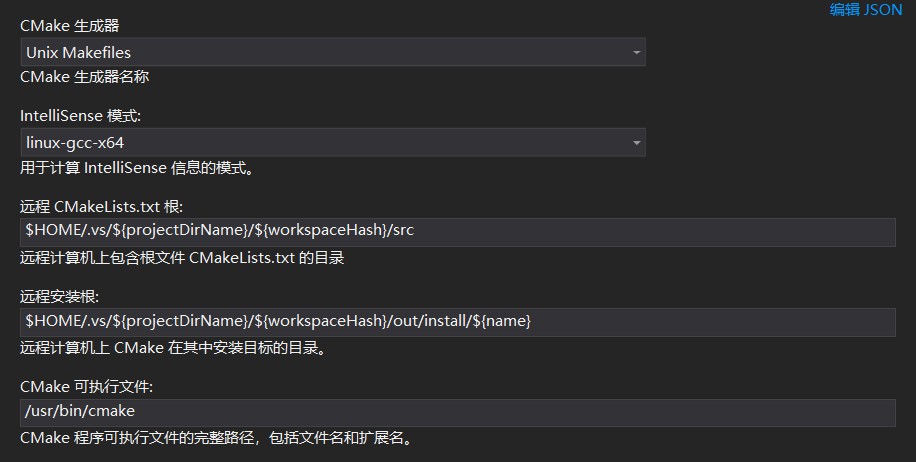
接著我們點選顯示高階選項,因為想要vs能提供程式碼補全還需要一點設定:
在這裡你可以設定cmake生成什麼型別的makefile,cmake的執行目錄和編譯完成後程式的安裝目錄,以及cmake本身所在的路徑(如果你把cmake安裝到了不太常規的地方例如/opt)。
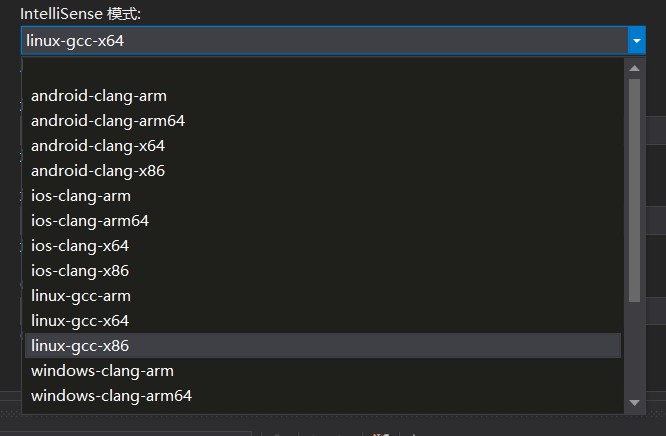
其中重點關注IntellSense選項,這是選擇程式碼補全的引擎:
可以看到所有選項都是由平台名稱-編譯器名稱-32位元/64位元這種格式組成的,預設值是空,我們想要程式碼補全可用就要選擇和遠端環境完全對應的那種模式。
另外右上角一直有直接編輯json檔案的按鈕,如果你討厭gui的話可以選擇它。
最後我們儲存修改,vs會自動重新整理cache,現在我們可以進行遠端開發了。
編寫CMakeLists.txt
前面說過cmake專案的組織需要依靠CMakeLists.txt,現在我們來編寫它。
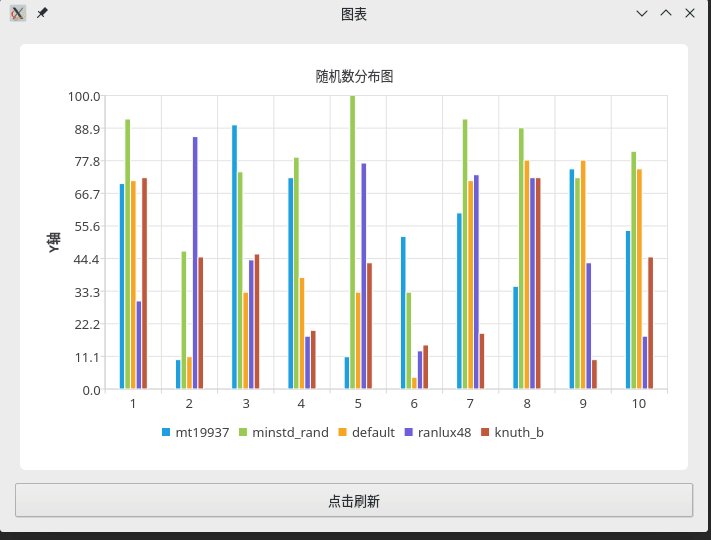
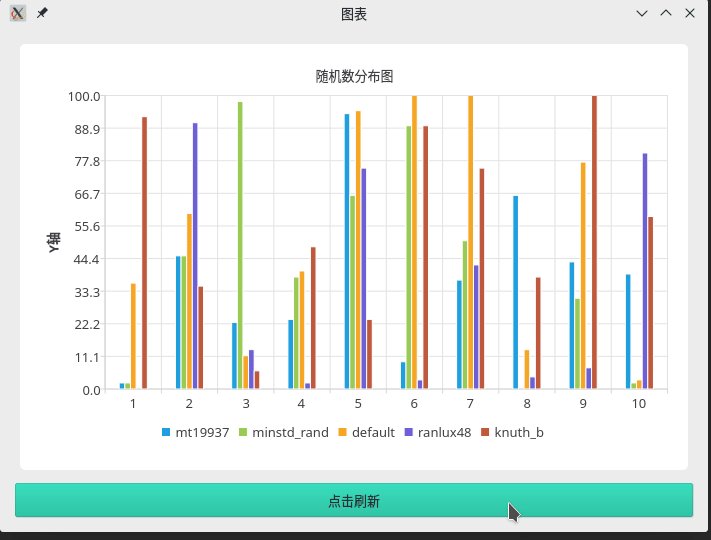
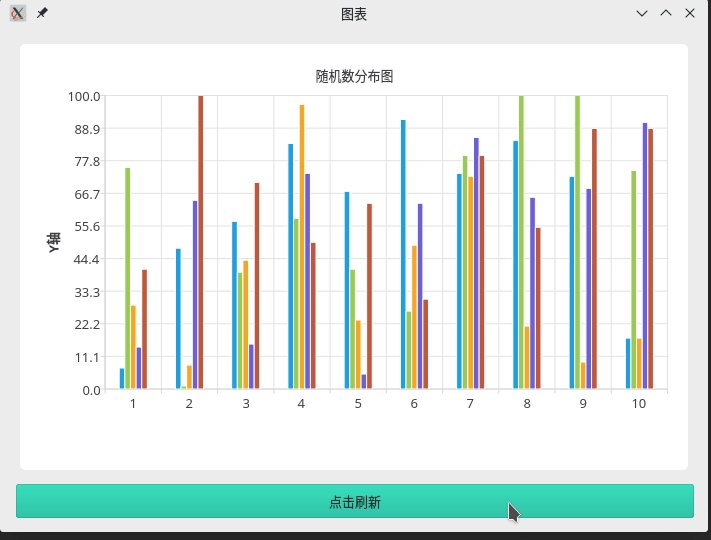
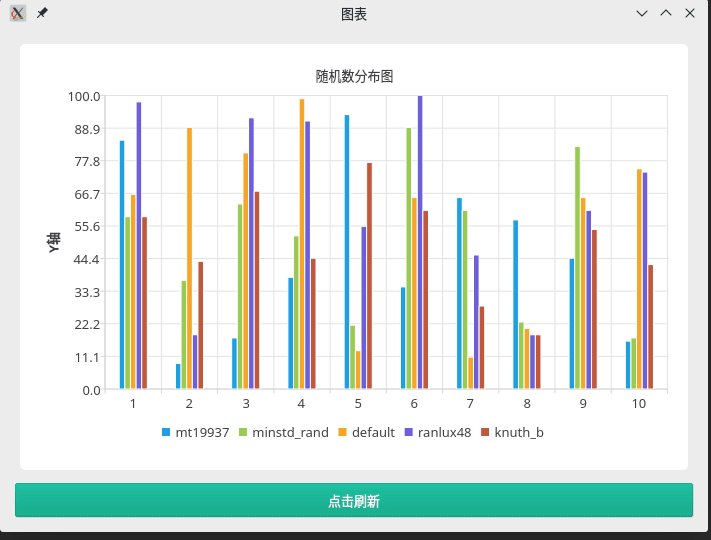
我們的測試專案會使用Qt,隨機顯示一些不同引擎產生的亂數,然後把它們顯示在圖表中。選擇這個範例是為了更好的展示cmake專案的能力,但是遠端開發gui程式在vs上目前還有些困難:
- vs執行遠端環境的程式依靠ssh,然而Linux的gui程式執行需要連線xserver(通常連線資訊在環境變數中),ssh啟動的shell環境裡沒有這些環境變數,你可能還需要額外設定程式啟動時的命令列引數,否則執行會發生錯誤。
- 這是Qt自身的原因,Qt依賴自己的moc系統,和原生c++有些出入,因此程式碼補全時會經常找不到型別等(clion沒有此類問題)。
- vs自身的問題,雖然Qt自己支援cmake,但是vs在遠端環境呼叫moc時不能正常工作,自定義widget會報類似找不到vtable等問題。
- qt vs tool無法在遠端環境工作。
雖然有以上的缺陷,但是我們編寫單個檔案的專案並且不自定義widget,同時只編譯生成程式而不執行的話還是沒有問題的。
下面來看看CMakeLists.txt是如何編寫的:
project(LinuxQtExample)
# 設定c++語言標準,我使用c++17
set(CMAKE_CXX_STANDARD 17)
cmake_minimum_required (VERSION 3.10)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
# 自動呼叫moc, uic, rcc
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTORCC ON)
# 找到這些Qt元件
find_package(Qt5Widgets REQUIRED)
find_package(Qt5Core REQUIRED)
find_package(Qt5Gui REQUIRED)
find_package(Qt5Charts REQUIRED)
# 將原始碼新增到此專案的可執行檔案。
add_executable (LinuxQt "main.cpp")
# 將Qt的庫連結至程式
target_link_libraries(LinuxQt Qt5::Core Qt5::Widgets Qt5::Gui Qt5::Charts)更多如何用cmake構建Qt程式的內容請移步這裡。
編寫測試程式碼
上述設定結束後就可以著手編寫程式碼了,程式碼提示和補全也能工作了(雖然對於Qt的部分補全不正常,但是c++標準庫的補全是可以正常工作的):
#include <QApplication>
#include <QBarCategoryAxis>
#include <QBarSet>
#include <QBarSeries>
#include <QChart>
#include <QChartView>
#include <QPushButton>
#include <QString>
#include <QStringList>
#include <QValueAxis>
#include <QVBoxLayout>
#include <iostream>
#include <random>
// 這個函數裡變數名起的很爛,因為是範例我偷懶了,請你不要在實際專案中寫出這種程式碼
// 建立柱狀圖資料的函數
// std::random_device的某些實現在Windows上存在bug,每次執行會返回同樣的結果序列,linux沒問題
// QtCharts的所有型別/函數都在對應的名稱空間中,和其他的QtWidgets不同
static QtCharts::QBarSeries* createSeries()
{
auto dataSet1 = new QtCharts::QBarSet("mt19937");
auto seed = std::random_device{}();
std::uniform_int_distribution<int> u(0, 100);
std::mt19937 rd1(seed);
for (int i = 0; i < 10; ++i) {
auto a = u(rd1);
std::cout << a << std::endl;
*dataSet1 << a;
}
auto dataSet2 = new QtCharts::QBarSet("minstd_rand");
std::minstd_rand rd2(seed);
for (int i = 0; i < 10; ++i) {
auto a = u(rd2);
std::cout << a << std::endl;
*dataSet2 << a;
}
auto dataSet3 = new QtCharts::QBarSet("default");
std::default_random_engine rd3(seed);
for (int i = 0; i < 10; ++i) {
auto a = u(rd3);
std::cout << a << std::endl;
*dataSet3 << a;
}
auto dataSet4 = new QtCharts::QBarSet("ranlux48");
std::ranlux48 rd4(seed);
for (int i = 0; i < 10; ++i) {
auto a = u(rd4);
std::cout << a << std::endl;
*dataSet4 << a;
}
auto dataSet5 = new QtCharts::QBarSet("knuth_b");
std::knuth_b rd5(seed);
for (int i = 0; i < 10; ++i) {
auto a = u(rd5);
std::cout << a << std::endl;
*dataSet5 << a;
}
auto barSeries = new QtCharts::QBarSeries;
barSeries->append(dataSet1);
barSeries->append(dataSet2);
barSeries->append(dataSet3);
barSeries->append(dataSet4);
barSeries->append(dataSet5);
return barSeries;
}
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
auto chart = new QtCharts::QChart;
// 建立Y軸顯示資料
auto axisY = new QtCharts::QValueAxis;
axisY->setRange(0, 100);
axisY->setTickCount(10);
axisY->setTitleText("Y軸");
chart->addAxis(axisY, Qt::AlignLeft);
// x軸顯示10次取亂數的結果
QStringList x;
for (int i = 0; i < 10; ++i) {
x << QString::number(i+1);
}
auto axisX = new QtCharts::QBarCategoryAxis;
axisX->append(x);
chart->addAxis(axisX, Qt::AlignBottom);
auto barSeries = createSeries();
chart->addSeries(barSeries);
chart->setTitle("亂數分布圖");
// 顯示圖例以及讓圖例擺放在圖表的底部
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
// 顯示chart的容器
auto view = new QtCharts::QChartView(chart);
view->setRenderHint(QPainter::Antialiasing);
auto layout = new QVBoxLayout;
layout->addWidget(view);
// 點選按鈕重新整理顯示的資料
auto button = new QPushButton("點選重新整理");
QObject::connect(button, &QPushButton::clicked, [chart]() {
// removeAll會幫你刪除原來的series,所以不必擔心記憶體漏失
chart->removeAllSeries();
auto barSeries = createSeries();
chart->addSeries(barSeries);
});
layout->addWidget(button, Qt::AlignCenter);
auto window = new QWidget;
window->setLayout(layout);
window->setWindowTitle("圖表");
// 圖表預設會顯示成最小,為了不讓圖表縮成一團需要給一個固定的大小
window->resize(700, 500);
window->show();
app.exec();
}程式碼中使用了utf8編碼的中文字串,你需要設定原始檔的編碼為utf8以免在Linux上執行時出現亂碼。具體見這裡。
執行測試
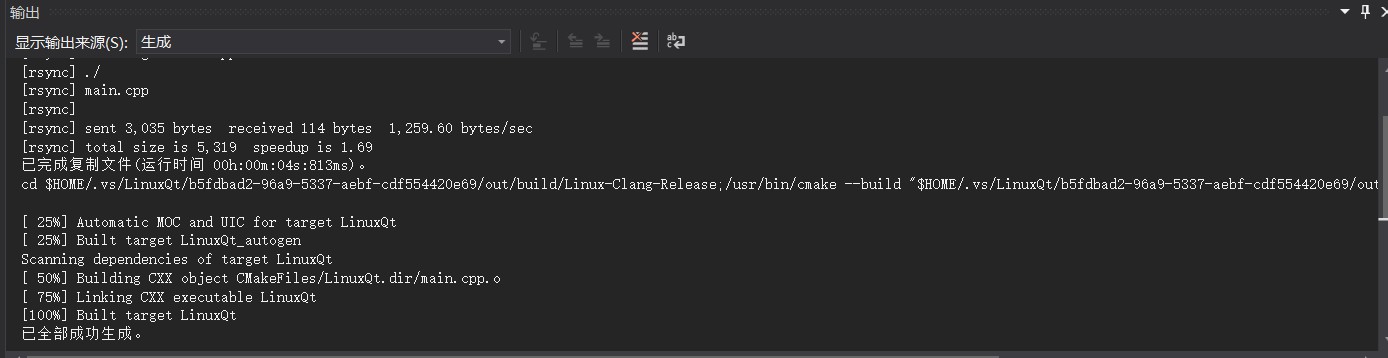
如之前所說,我們不能直接點選執行按鈕,所以對於gui程式我們只能選擇頂部工具列的生成->全部生成,這樣vs會自動呼叫cmake和make來完成程式的構建:
可以看到vs將整個專案用rsync同步到了遠端機上,接著執行了cmake和make。
生成成功後我們到之前設定的“遠端生成根”下out/build/...,省略號表示的是你的cmake專案設定的名字,編譯好的程式就在這裡,下面在遠端環境中執行:
總結
cmake專案總體上比sln更簡單也更好控制,只是細節上還有欠缺。
cmake本省也簡單易學,有著強大的功能,如果你是從Linux上的開發環境遷移至Windows不妨試一試cmake。

相關文章