<em>Mac</em>Book项目 2009年学校开始实施<em>Mac</em>Book项目,所有师生配备一本<em>Mac</em>Book,并同步更新了校园无线网络。学校每周进行电脑技术更新,每月发送技术支持资料,极大改变了教学及学习方式。因此2011
2021-06-01 09:32:01
今天沒事在寫node的介面時候用到檔案上傳的介面給前端,不知道用中介軟體好一點,然後就找度娘,網上都是koa-body中介軟體,但是那個自己測試老是接收不到傳過來的檔案file的值,然後換另一種就是koa-multer 完美解決。
首先是在這裡插入程式碼片npm i koa-multer
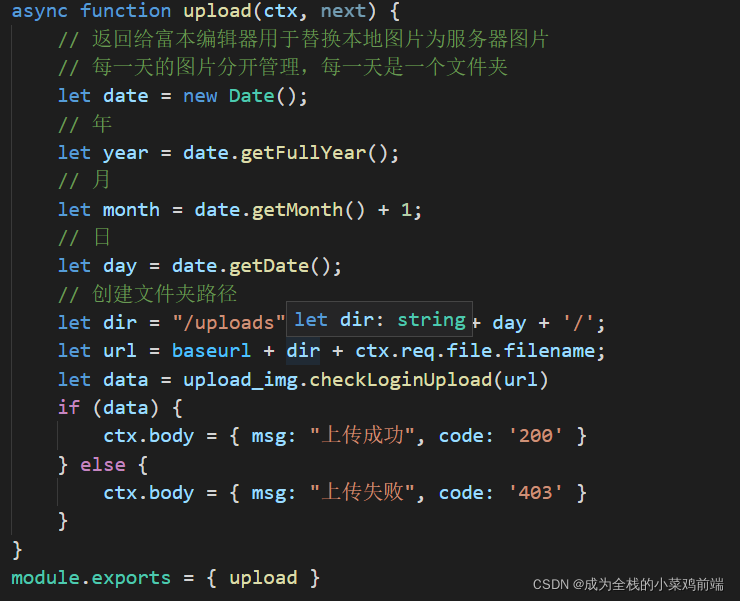
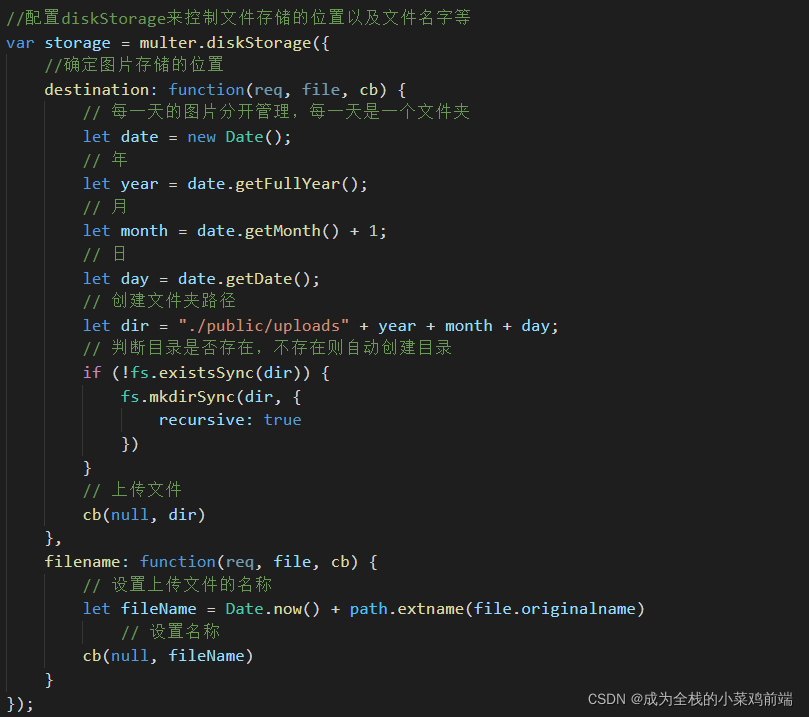
控制器程式碼:

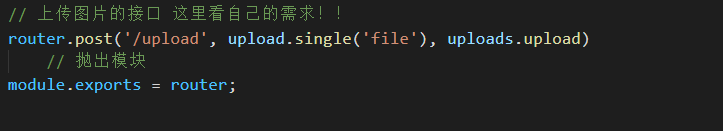
路由程式碼


然後就完美解決
作為一名介面呼叫師,今天我們來用node寫一個圖片上傳的介面。。。
node-express框架
const multer = require('multer');
const fs = require('fs')
const path = require('path')需要的三個模組,一個是檔案上傳的介面一個是檔案讀取的模組,一個是路徑設定的模組。
完整程式碼
const multer = require('multer');
const fs = require('fs')
const path = require('path')
module.exports = (app) => {
let upload = multer({ dest: 'uploads/' })
app.post('/img', upload.single('test'), function(req, res, next) {
//讀取檔案路徑(uploads/資料夾下面的新建的圖片地址)
console.log(req.file);
fs.readFile(req.file.path, (err, data) => {
//如果讀取失敗
if (err) { return res.send('上傳失敗') }
//如果讀取成功
//宣告圖片名字為時間戳和亂數拼接成的,儘量確保唯一性
let time = Date.now() + parseInt(Math.random() * 999) + parseInt(Math.random() * 2222);
//拓展名
let extname = req.file.mimetype.split('/')[1]
//拼接成圖片名
let keepname = time + '.' + extname
//三個引數
//1.圖片的絕對路徑
//2.寫入的內容
//3.回撥函數
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('寫入失敗') }
res.send({ err: 0, msg: '上傳ok', data: '/public/img/' + keepname })
});
});
});
}程式碼分解
fs.readFile(req.file.path, (err, data)=>{
if(err){res.send('讀取失敗')}
})
//一個是讀取部分一個是寫入部分,主要就這兩部分。
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('寫入失敗') }如果有和我一樣在學習的入門小夥伴,希望你知道在自己的入口檔案裡面在中介軟體寫完後使用這兩段程式碼,懂得都懂
//head
let express =require('express')
let router =require('/your router path')
const app =express()
...
//main
router(app)
//other
app.use((req, res) => {
res.status(404).send('沒有找到資源')
})
app.listen(8080)大概這個意思了。以上為個人經驗,希望能給大家一個參考,也希望大家多多支援it145.com。
相關文章

<em>Mac</em>Book项目 2009年学校开始实施<em>Mac</em>Book项目,所有师生配备一本<em>Mac</em>Book,并同步更新了校园无线网络。学校每周进行电脑技术更新,每月发送技术支持资料,极大改变了教学及学习方式。因此2011
2021-06-01 09:32:01

综合看Anker超能充系列的性价比很高,并且与不仅和iPhone12/苹果<em>Mac</em>Book很配,而且适合多设备充电需求的日常使用或差旅场景,不管是安卓还是Switch同样也能用得上它,希望这次分享能给准备购入充电器的小伙伴们有所
2021-06-01 09:31:42

除了L4WUDU与吴亦凡已经多次共事,成为了明面上的厂牌成员,吴亦凡还曾带领20XXCLUB全队参加2020年的一场音乐节,这也是20XXCLUB首次全员合照,王嗣尧Turbo、陈彦希Regi、<em>Mac</em> Ova Seas、林渝植等人全部出场。然而让
2021-06-01 09:31:34

目前应用IPFS的机构:1 谷歌<em>浏览器</em>支持IPFS分布式协议 2 万维网 (历史档案博物馆)数据库 3 火狐<em>浏览器</em>支持 IPFS分布式协议 4 EOS 等数字货币数据存储 5 美国国会图书馆,历史资料永久保存在 IPFS 6 加
2021-06-01 09:31:24

开拓者的车机是兼容苹果和<em>安卓</em>,虽然我不怎么用,但确实兼顾了我家人的很多需求:副驾的门板还配有解锁开关,有的时候老婆开车,下车的时候偶尔会忘记解锁,我在副驾驶可以自己开门:第二排设计很好,不仅配置了一个很大的
2021-06-01 09:30:48

不仅是<em>安卓</em>手机,苹果手机的降价力度也是前所未有了,iPhone12也“跳水价”了,发布价是6799元,如今已经跌至5308元,降价幅度超过1400元,最新定价确认了。iPhone12是苹果首款5G手机,同时也是全球首款5nm芯片的智能机,它
2021-06-01 09:30:45