2021-05-12 14:32:11
Vue封裝全域性過濾器Filters的步驟
2020-09-16 15:00:03
(PS:本文程式碼在vue-cli3構建的基礎vue專案之上進行編寫:vue create my-project)
在前後端分離的專案中,經常會有後臺返回的資料需要經過處理才能顯示到頁面上的場景。
使用最多的場景就是日期/時間、數位、字串的格式化處理,實際業務中可能還有更復雜的資料處理邏輯。
下面就拿封裝全域性的處理數位和字串的 filter 來展示 vue 如何 封裝全域性filter 並統一處理。
一、定義/封裝過濾器
在 src目錄 下新建 filters目錄 用來專門存放全域性過濾器,如果專案的過濾器過多,那麼就要按型別分類。
如果專案需要前臺處理的資料不是太多,那麼就在 filters目錄 下新建一個 index.js 來存放所有的過濾器就足夠了。
index.js程式碼如下:
// 封裝過濾器
// 過濾器的宣告可以有下列多種寫法
/**
* Number formatting by unit
* like 10000 => 10k
* @param {number} num
* @param {number} digits
* @return {string}
*/
function numberFormatter(num, digits) {
const si = [
{ value: 1e18, symbol: "E" },
{ value: 1e15, symbol: "P" },
{ value: 1e12, symbol: "T" },
{ value: 1e9, symbol: "G" },
{ value: 1e6, symbol: "M" },
{ value: 1e3, symbol: "k" }
];
for (let i = 0; i < si.length; i++) {
if (num >= si[i].value) {
return (num / si[i].value + 0.1).toFixed(digits).replace(/.0+$|(.[0-9]*[1-9])0+$/, '$1') + si[i].symbol
}
}
return num.toString();
}
/**
* Number formatting by thousand
* like 10000 => "10,000"
* @param {number} num
* @return {string}
*/
const toThousandFilter = function(num) {
return (+num || 0).toString().replace(/^-?d+/g, m => m.replace(/(?=(?!b)(d{3})+$)/g, ','))
};
/**
* Upper case first char
* like "wenyuan" => "Wenyuan"
* @param {string} string
* @return {string}
*/
const uppercaseFirst = string => {
return string.charAt(0).toUpperCase() + string.slice(1);
};
export default {
numberFormatter,
toThousandFilter,
uppercaseFirst
};
二、註冊過濾器
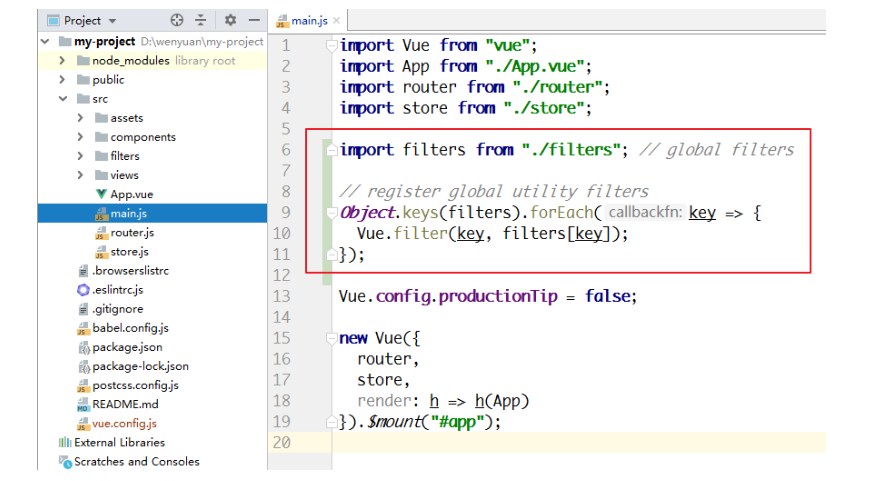
然後在 main.js 中引入註冊即可使用:
import filters from "./filters"; // global filters
// register global utility filters
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key]);
});

三、在元件內使用寫好的過濾器
在元件中使用:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png"/>
<h1>score:{{ score | numberFormatter }}</h1>
<h1>score:{{ score | toThousandFilter }}</h1>
<h1>username:{{ username | uppercaseFirst }}</h1>
</div>
</template>
<script>
export default {
name: "home",
components: {},
data() {
return {
score: 1200000,
username: "wenyuan"
};
}
};
</script>
四、效果

五、可能的報錯與注意點
在 main.js 中,要先定義過濾器, 再新建 vue 範例,否則會報Failed to resolve filter: xxx的錯誤。
以上就是Vue封裝全域性過濾器Filters的步驟的詳細內容,更多關於vue封裝過濾器的資料請關注it145.com其它相關文章!
相關文章

