2021-05-12 14:32:11
vue專案中js-cookie的使用儲存token操作
2020-11-13 18:10:23
1、安裝js-cookie
# npm install js-cookie --save
# yarn add js-cookie
2、參照(需要的檔案)
import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(tcuncuoken) {
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
3、瀏覽器cookie

4、 也可以儲存其他
const user = {
name: 'lia',
age: 18
}
Cookies.set('user', user)
const liaUser = JSON.parse(Cookies.get('user'))
補充知識:vue 實現記住密碼功能,使用者資訊在使用者端加密儲存
效果圖:

功能詳解:使用者登入時,勾選記住密碼,系統會將登入資訊存入瀏覽器cookie中,下次登入時系統會自動將資訊回寫在輸入框中(預設設定儲存時間為3天,此處需要將密碼進行加密處理,以提高安全性)
1.定義頁面元素,v-model繫結變數

2.

3.引入vue的加密元件 CryptoJS,執行這條命令,系統會自動安裝
npm install crypto-js
安裝成功後,還需在登入頁面引入元件

4.定義操作cookie的三個方法,後面需要用到,程式碼我貼出來
/************* Cookie start ***************/
clearCookie(cookieName) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = this.getCookie(cookieName);
if (cval != null) {
document.cookie = cookieName + "=" + cval + ";expires=" + exp.toGMTString();
}
},
setCookie(cookieName, value, expiremMinutes) {
var exdate = new Date();
exdate.setTime(exdate.getTime() + expiremMinutes * 60 * 1000);
document.cookie = cookieName + "=" + escape(value) + ((expiremMinutes == null) ? "" : ";expires=" + exdate.toGMTString());
},
getCookie(cookieName) {
if (document.cookie.length > 0) {
var c_start = document.cookie.indexOf(cookieName + "=");
if (c_start != -1) {
c_start = c_start + cookieName.length + 1;
var c_end = document.cookie.indexOf(";", c_start);
if (c_end == -1)
c_end = document.cookie.length
return unescape(document.cookie.substring(c_start, c_end))
}
}
return ""
},
/*************Cookie end***************/
5.在登入方法中判斷記住密碼是否有被勾選,如果有,則需要將賬號密碼資訊存入cookie中,沒有,則呼叫上面的方法清除cookie資訊,關鍵步驟我已標記,登入方法在下面:

/************* 登入 start ***************/
signIn() {
let _this = this;
//判斷是密碼登入還是簡訊登入
if (_this.indexd == 0) {
_this.$refs['ruleForm'].validate((valid) => {
if (valid) {
//定義要存入cookie的物件
var accountInfo = "";
//拿到輸入框中的密碼,使用AES加密
var pwd = _this.form.pwd;
var newPwd = CryptoJS.AES.encrypt(pwd,'secret key 123');
//若勾選記住密碼
if (_this.checked == true) {
console.log("選擇記住密碼,checked == true");
accountInfo = _this.form.name + "&" + newPwd; //將加密後的密碼存入cookie物件中
_this.setCookie('accountInfo',accountInfo,1440*3); //傳入賬號名,密碼,和儲存天數3個引數(3天)
}else {
console.log("清空Cookie");
_this.clearCookie('accountInfo'); //清空Cookie
}
let params = {
"username": _this.form.name,
"password": _this.form.pwd,
"vCode": _this.form.imgCode,
"loginToken": _this.loginToken,
};
post('/login/login', params).then(function (response) {
if (response.data.code == "20000") {
sessionStorage.setItem("v-token", response.data.data.token);
sessionStorage.setItem("v-menu", JSON.stringify(response.data.data.routers));
sessionStorage.setItem("v-user", JSON.stringify(response.data.data.currentUser));
//_this.makeRouters(response.data.data.routers);
_this.$message({
message: '登入成功',
type: 'success'
});
_this.clearCookie("login_token");//清除token
//平臺
if (response.data.data.currentUser.type == 0) {
//平臺
_this.$router.push('/index');
} else if (response.data.data.currentUser.type == 1 || response.data.data.currentUser.type == 3 || response.data.data.currentUser.type == 2) {
//渠道商
_this.$router.push('/operate');
} else {
//證券商
_this.$router.push('/AoInformationManagement')
}
} else if (response.data.code == "50000") {
_this.$message.warning(response.data.msg);
_this.changeCode();
}
}).catch(function (err) {
_this.$message.error(err);
_this.changeCode();
})
}
});
}
}
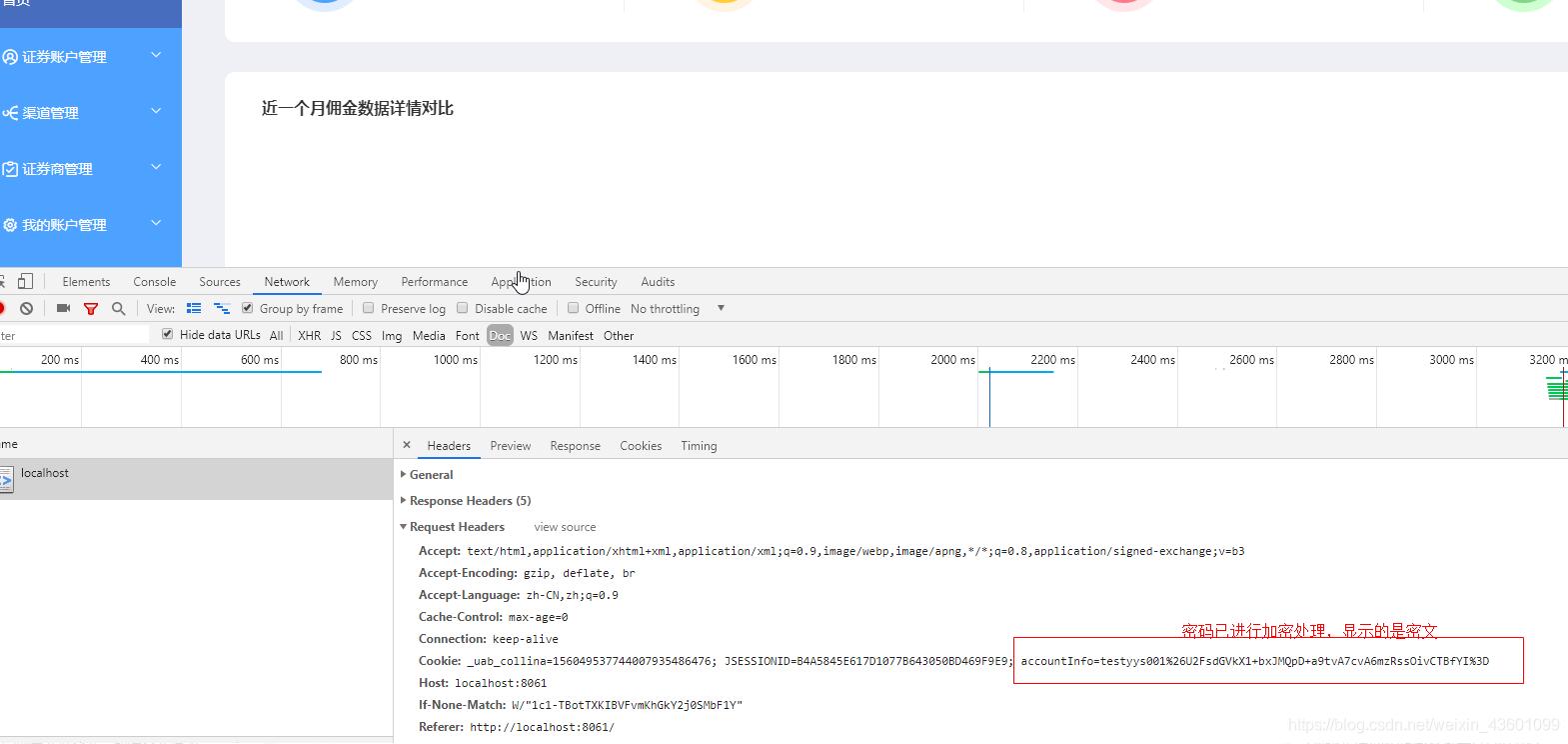
5.選擇記住密碼,登入系統後,可以在偵錯模式中檢視cookie資訊,如圖:

6.退出系統後,需要判斷cookie有無賬號資訊,如果有,則進行回寫,下面是我的方法:
在勾點方法中呼叫下面的loadAccountInfo回寫方法

//預讀取cookie中使用者資訊
loadAccountInfo(){
let self = this;
//admin%26U2FsdGVkX1+/ZtAGWFVi37gNwA7TUZmQM+yazInCPxs%3D
let accountInfo = self.getCookie('accountInfo');
//如果cookie裡沒有賬號資訊
if(Boolean(accountInfo) == false){
console.log('cookie中沒有檢測到使用者賬號資訊!');
return false;
} else{
//如果cookie裡有賬號資訊
console.log('cookie中檢測到賬號資訊!現在開始預填寫!');
let userName = "";
let passWord = "";
let index = accountInfo.indexOf("&");
userName = accountInfo.substring(0,index);
passWord = accountInfo.substring(index+1); //拿到加密後的密碼
//解密
var bytes = CryptoJS.AES.decrypt(passWord.toString(),'secret key 123');
//拿到解密後的密碼(登入時輸入的密碼)
var newpassWord = bytes.toString(CryptoJS.enc.Utf8);
self.form.name = userName;
self.form.pwd = newpassWord;
self.checked = true;
}
},
7.最後效果就是這樣

以上這篇vue專案中js-cookie的使用儲存token操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支援it145.com。
相關文章

