2021-05-12 14:32:11
Elasticsearch Kibana安裝使用筆記
Kibana是一個用於ElasticSearch分析和查詢的儀表盤,關於Kibana的介紹原文如此。值得注意的是Kibana把分析放在了查詢的前面,這大概是Kibana區分於其它用戶端的地方。
關於Kibana的介紹和文件請參考這裡。
Kibana使用安裝 http://www.linuxidc.com/Linux/2015-02/113289.htm
除此以外我還是用了了head和bigdesk,當然他們的定位幾乎是不同的。head用於資料的瀏覽和查詢相當簡介好用,bigdesk用於ElasticSearch的叢集狀態監控,Kibana呢?具備查詢功能,但是最吸引人的應該是它牛逼的圖示和表現能力吧。至少在深入之前我是這麼認為的。
安裝
這東西幾乎不需要安裝,在elasticsearch官網頁面-->overview-->kibana中下載。
找任何一個web server(apache、nginx等等)丟進去即可(直接fs開啟不行),當然作為一個Java屌我執著的選擇了Tomcat。
在開啟之前我們還需要做一件事,開啟kibana所在目錄的config.js檔案,編輯“elasticsearch”欄位指向你的es uri。
function (Settings) {
/** @scratch /configuration/config.js/2
*
* === Parameters
*/
return new Settings({
elasticsearch: "http://10.128.170.245:9200",
....
使用
輕車熟路的開啟http://localhost:8080/kibana,前面那段幾乎是出了“hello world”以外Java屌敲得最多的字元了吧:)。
介面如上,貌似只需要關注右側面板的左下角:Sample Dashboard、Unconfigured Dashboard、Blank Dashboard。Sample Dashboard就是個最基本的試用介面,不妨點進去看看kibana的圖表可以做得多靚麗。
事情從3. Blank Dashboard開始,點選進入後就開啟了一個空白的Dashboard。
- 儲存/開啟:先說最簡單的兩功能。在頁面的右上角幾個圖片,一眼就能認出開啟、儲存按鈕,它們是幹什麼的、怎麼幹我不說你也知道。
- 分享:緊挨著儲存按鈕的那個就是分享按鈕,它怎麼幹、幹什麼也不需要多說。
- 新增行:Kibana的布局是行列布局,當前你能看到的只有一個Query和Filter。先不管這倆傢伙,瞅一眼右下角那個【ADD A ROW】,果斷單擊之。然後。。。我們到5再說。
- 給Dashboard來個名字:單擊之後映入眼簾的應該是Title和Style兩項,再向上看一點發現這是Dashboard Settings---》General。嗯在開始新增行之前想給Dashboard取個名字吧,然後儲存或者等等。
- 新增行:如果你點了儲存就再點一次Add A Row,否則直接在索引標籤上點選Row。這回真的是新增行了,右側輸入框來個名字,點選create row然後save。你擁有了人生中第一個Kibana Row。。。
- 新增Panel:新增面板。在Row上直接點有文字的按鈕或者滑鼠移到最左側會出現個選單【收縮、設定、新增面板】。單擊後就出現了新增對話方塊,這裡選table,span選擇12(這個就當是寬度,最大12)然後直接save。
- 查詢:這得假設你的ES已經有資料了,隨便在最上面Query欄中輸入關鍵字“your words”,可以看到table查詢到了結果。同樣的Filter也可以這麼玩。
- 新增Type過濾:接著滾到頁面最下面,點選新增一個新Row,並通過up按鈕把它置於上面(方便而已)。新增Panel,選擇term,名字Type,欄位_type(預設的)點選save。接著列出了當前ES所有的type,點選任意一個你會發現Filter中多了一個過濾條件。
- 複製餅圖:接著畫出Sample Dashboard的餅圖,依然新增Panel,選擇term,在style選擇pie,然後儲存。成了。
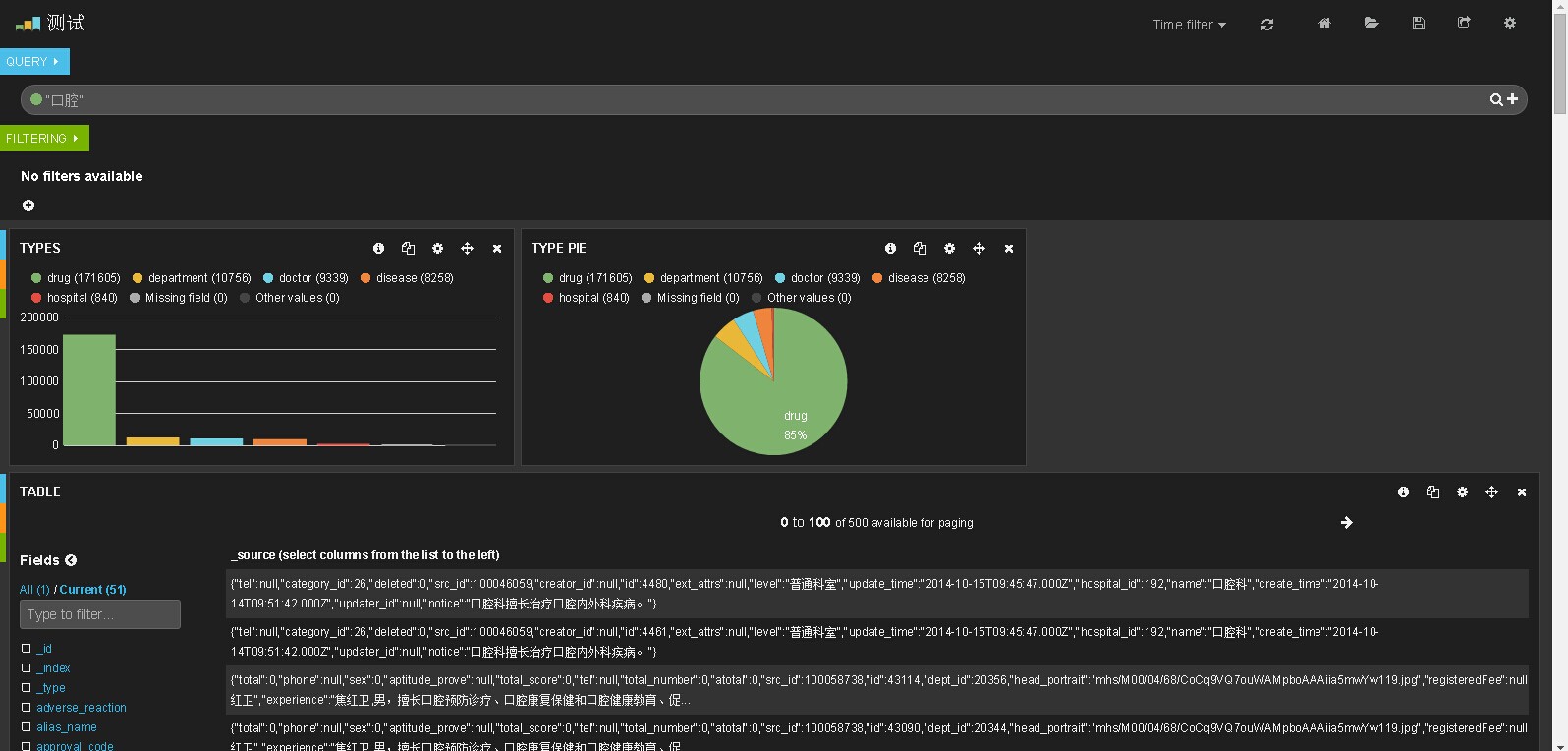
最後來張效果圖:
總結
其實沒啥好總結的,Kibana提供了豐富的表現形式,這個根據每個圖表的說明慢慢玩起來就好了。希望我也有機會陸續加多對各個圖表的介紹。
ELK是個經典的配合:ElasticSearch、LogStash、Kibana。E解決了儲存和檢索(暫存哈,比如30d)、L用於紀錄檔收集、K生動的展示了資料的變化趨勢、並提供查詢能力。

相關文章