Web前端開發是一項很特殊的工作,涵蓋的知識面非常廣,既有具體的技術,又有抽象的理念。簡單地說,它的主要職能就是把網站的介面更好地呈現給使用者。WEB前端作為一個工作,其主要工
2021-06-25 09:17:23
Web前端開發是一項很特殊的工作,涵蓋的知識面非常廣,既有具體的技術,又有抽象的理念。簡單地說,它的主要職能就是把網站的介面更好地呈現給使用者。WEB前端作為一個工作,其主要工作領域是瀏覽器端。

1、核心技術包括 JavaScript,css,html 等。還要處理伺服器通訊,以及部分伺服器指令碼開發的工作,比如釋出、測試指令碼,jsp、php頁面指令碼。有時,還需要與產品經理、互動設計,共同完成一些互動設計。可以看出,WEB前端處於設計與後臺的中間領域,起到承上啟下的作用。這也就要求WEB前端工程師的知識面在橫向上必須要廣。伺服器技術要懂,產品與互動也要懂。所以經常有前端工程師稱自己遊走在設計與編碼的邊緣。
2、Web前端開發技術主要包括三個要素:HTML、CSS和JavaScript!
3、系統學習html和css
Html和css相對來說比較簡單,但是仍然需要系統化學習。
據川軟教育介紹,建議報一個系統化的WEB前端培訓班,完全面授型 ,小班制授課的,這樣可以避免零散地學習WEB前端知識點,而是系統化的由淺入深的學習。
4、深刻理解Javascript
一名優秀的前端程式設計師,必須深刻去理解Javascript 的原理,機制、本源、基於物件的本質。建議多看一些開源項目,畢竟實踐出真知。
Web前端開發技術按照過程遵循了由容易到困難,這就請求Web前端開發工作技術員方面要熟練學習基礎的Web開發技術,關於網站效能的美化、SEO以及基礎的關於伺服器端方面的知識;另一方面還對開發人員有具體要求,比如能夠熟練且靈敏的使用各類工具,輔助開發。
與此同時,要掌握相關知識基礎理論,其中具有代表性的包括了:程式碼的可維護性,分層語義模板、元件的易用性等,前端開發技術涵蓋了Javascript, CSS等傳統的技術和Adobe RIA, Google Gears,概念性比較強的互動式設計以及含有濃厚的藝術色彩的視覺設計等。
用網際網路來做做一個比喻,凡是通過瀏覽器到使用者端計算機的統稱為前端技術.相對來說。存貯於伺服器端的統稱為後端技術.前端技術有:JavaScript、ActionScript、CSS、xHTML等「傳統」技術與Adobe AIR、Google Gears,以及概念性較強的互動式設計,藝術性較強的視覺設計等等. Web前端開發有很多的職位,首先以「前端開發工程師」、「資深前端開發工程師」和「前端架構師」這三種職位為例,來剖析一下其各自的職責。
前端開發工程師(或者說是「網頁的製作」、「關於網頁製作工程師」、「前端製作工程師」、「網站重構工程師」),這樣的一個職位的主要職責是與互動設計師、 視覺設計師共同配合協同創新,根據設計圖用HTML和CSS完成網站頁面的製作。在這樣的基礎之上,對完成的頁面必要進行基礎維護和對網站前端效能做與之相對應的優化。
另外,一名合格的前端開發工程師,應該在審美方面有自己的一套認知,在美工操作上有自己的一套思路。這樣才能很好的實現視覺協同合作。具有一定的審美能力和基礎的美工操作能力,在工程師身上是不可或缺的能力。 前端開發技術包含的範圍十分寬廣,例如軟體工程等領域。在對前端開發技術進行實際分析時,可以藉助網際網路來理解和剖析前端開發技術,即只要是跟著從瀏覽器直到到使用者端設計的計算機可以統稱此技術為前端技術,後端技術主要的內容是需要存貯在伺服器端的技術。
2015年12月5日,《廣州網際網路的行業人才緊缺指數(TSI)報告》中給出資訊顯示,前端開發工程師已經成為廣州網際網路行業中最緊俏的職位。
前端開發技術包含的範圍十分寬廣,例如軟體工程等領域。在對前端開發技術進行實際分析時,可以藉助網際網路來理解和剖析前端開發技術,即只要是跟著從瀏覽器直到到使用者端設計的計算機可以統稱此技術為前端技術,後端技術主要的內容是需要存貯在伺服器端的技術。2015年12月5日,《廣州網際網路的行業人才緊缺指數(TSI)報告》中給出資訊顯示,前端開發工程師已經成為廣州網際網路行業中最緊俏的職位。
Web前端開發的任務進一步注重了軟體開發方面,根據網站的可以使用性進行分析,以及使用者反饋回來的資訊對網站前端設計中的有疑問的地處進行優化工作。在這個過程中,通過利Javascript, flashactionscript3.0.與HTML CSS技術進行三位一體的集合,能夠使頁面在優化之後幫助使用者帶來更好的體驗。例如QQ空間裡面的圖片瀏覽功能,以前的圖片只是拍照之後再瀏覽,在網頁上也是分門別類的觀看,而現在在網頁上直接瀏覽圖片就是前端開發工程師開發的功能之-一。除此之外還有各種資訊網站可以表現出幻燈片的效果, ajax技術等。
在進行Web前端開始時,會用到前端的架構設計和底層的資料傳輸等,因此,Web前端開發,比前者更需要具有良好的基礎程式設計能力,而且還需要對網站的後臺語言有所瞭解。如今的階段,前端開發技術有著十分快速的發展速度,這對從業人員提出了更為嚴格的要求,必須在掌握前端開發新技術的同時明確前端世界的今後走向,不然很難將技術所具有的功能充分地發揮出來。
前端技術的迅發家是網際網路本身自帶的發展變化的一個濃縮。初級階段,HTML技術只不過是用於對頁面進行簡單地展示,要是想實現維護與更新功能,直接會面臨很大的難題。文章逐步從Web 1.0, Web 2.0, Web 3.0到Web 4.0對網際網路今後的發展路線進行分析把握。 Web1.0,特徵是基礎編輯,通過由網站編輯進行編輯與處理操作以後,網站通過向用戶提供相應的內容,使用者便可以行使閱覽的權利。這一從網站過渡到使用者的過程屬於一種單向行為,在Web 1.0時代, 新浪、搜狐、網易三大門戶扮演的角色就是三大巨頭的角色。
Web 2.0,在上一個階段中提升了一個等級。對網站及使用者之間互動進行了加強,網站中的內容可以來源於使用者給網站的提供,使用者這樣可以更加好的參加到網站多項功能的建設中,網站同用戶之間從單向交流變成雙向交流,使用者之間參與關係得以實現。Web 1.0不同,Web 2.0所具有的互動性是其潛力爆發的關鍵點。在Web 2.0時期,部落格中國、億友交友以及聯絡家等成為出色的代表。這類網站中的使用者擁有屬於自己的資料儲存庫,並且完全以Web為基礎,瀏覽器能夠對全部功能予以實現。
Web3.0,改概念是由微軟公司提出來的,目前已經成功申請了多項專利。在各個Web 3.0網站上,資訊能夠直接進行交換與互動,同時,第三方資訊平臺還能夠對不同網站所提供的豐富資訊執行整合與分類操作。利用Web 3.0系統,使用者同樣能夠在網路上擁有自己的資料,較之Web 2.0更為進步的是使用者可以對這些資料在不同網站上予以使用。功能的實現完全以Web為基礎,簡單利用瀏覽器便能完成複雜系統程式才能執行的各項操作。
Web 4.0,與多人聚餐類似, Web 4.0會將所有人聯結到一起,並對每個人所擁有的資源進行整合,所有人都能根據自身的需求向資源擁有者選擇。平臺發揮聯結作用,這一-平臺是一種辦議而非網站,每個使用者都需對此協議予以遵守,網站是圍繞在協議旁的使用者,若每一個使用者都擁有自己的網站,並圍繞在協議旁,人類便能真真正正地走進網際網路時代,它一定是由很多網站構成的時代。
在剛剛制定Web標準時,前端開發已經開始進行研究,但是進展很慢, Javascript逐漸為Web前端開發的成熟語言之後前端開發才有較大的進展。隨著Web 4.0的應用及微博、部落格、網頁遊戲、SNS,視訊網站等產品的出現,人們對網頁提出了更高的要求,因此,設計人員在開發過程中需要考慮更多的問題。當前,在網頁開發中, Javascripi語言十分重要,當前以Javascript為標誌的Web前端開發發展十分迅速。
當前,Web前端開發已經成為研究熱點,為了滿足不同站點的可用性要求,並且提高產品的使用者體驗,各種以「使用者體驗」的團隊迅速發展,並開發團隊中的職位分工也更加明確,如互動設計師、使用者體驗分析師、前端開發工程師、網頁設計師等主要設i計開發應用強的前端。
對於Web前端開發者來說,需要掌握以下技能技術:熟悉W3C標準,深刻理解Web語義化、表現與資料分離等;瞭解後臺開發(C/C++/PHP/Java等)、演算法、資料結構等;熟悉頁面架構和佈局,精通CSS, HTML/XHTML等網頁製作技術,精通Ajax,Javascript等Web開發技術。
隨著技術的發展,前端開發技術將會不斷完善,以HTML5, CSS 4.0等技術將會成為前端開發的主流技術,即使HTML5成為現實,也將會有更多的前端開發技術出現,要時刻關注前端開發的最新技術。
目前,前端開發技術剛剛走向成熟,在未來的幾年裡,相信其人才需求量還會進一步增長。但是任何需求都有飽和的時候,對人才需求飽和也是前端開發真正成熟的標誌。在未來,前端開發者們會有更廣闊的發展空間,更大的挑戰、更高的舞臺等人們去展示實力。同時科研工作者也要不斷完善自身的實力,開發出更多滿足使用者需求的產品。
相關文章

Web前端開發是一項很特殊的工作,涵蓋的知識面非常廣,既有具體的技術,又有抽象的理念。簡單地說,它的主要職能就是把網站的介面更好地呈現給使用者。WEB前端作為一個工作,其主要工
2021-06-25 09:17:23

智慧汽車戰場如火如荼,國產品牌你追我趕,歐美廠商龍爭虎鬥,唯獨缺了一位重要角色——日系汽車。如果用一句話形容日系純電汽車發展,那必然是「起大早趕晚集」。 早在1947
2021-06-25 09:14:47

6月24日晚,微軟正式釋出了新一代Windows 11作業系統,該系統採用了全新的介面設計,與目前的Windows 10介面有著非常大的改變,同時加入了新的功能,這些變化將會為使用者帶來新的體
2021-06-25 08:55:41

藍芽耳機已經成為大家日常生活中必不可少的裝置之一,藍芽耳機除了平常聽聽歌之外,最重要的用途還是用來玩遊戲,畢竟用手機的外放聲音來玩遊戲的話,除了會影響身邊的人之外,遊戲的
2021-06-25 08:55:00

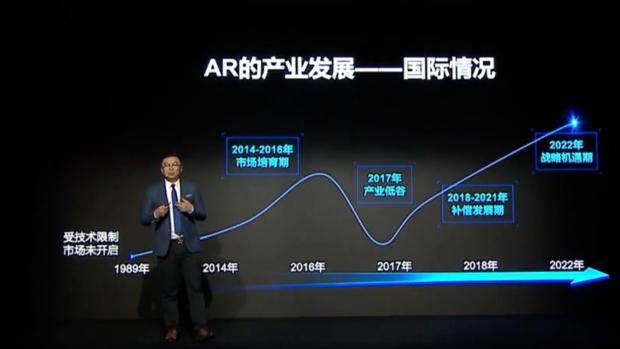
作者 | 肖漫編輯 | 王金旺手機業務陷入困局的華為,死死地盯上了 AR。先是釋出了 AR Engine,而後釋出 AR 技術 Cyberverse,如今還在逐步構建「5G+AR」生態,華為正一步步佈下 AR
2021-06-25 08:54:09

【TechWeb】6月25日訊息,今日凌晨,滴滴向SEC更新了招股書。更新版招股書顯示,滴滴預計將發行2.88億股ADS,IPO定價區間為每股ADS 13-14 美元,預計定價為13.5美元,計劃募集資金總額
2021-06-25 08:53:25