ASPX 檢視引擎是在 ASP.NET MVC 中構建的傳統檢視引擎。Razor 檢視引擎更高階,現在是 ASP.NET Core MVC 的預設檢視引擎。本文簡要比較了這兩種檢視引擎,然後討論如何在 ASP.N
2021-06-23 15:32:05
ASPX 檢視引擎是在 ASP.NET MVC 中構建的傳統檢視引擎。Razor 檢視引擎更高階,現在是 ASP.NET Core MVC 的預設檢視引擎。本文簡要比較了這兩種檢視引擎,然後討論如何在 ASP.NET Core MVC 中使用 Razor 檢視引擎。

要使用本文提供的程式碼示例,您應該在系統中安裝 Visual Studio 2019。
在 Visual Studio 中創建 ASP.NET Core MVC 項目
首先,在 Visual Studio 2019 中創建一個 ASP.NET Core項目。按照這些步驟將在 Visual Studio 2019 中創建一個新的 ASP.NET Core MVC 5 項目。
1.啟動 Visual Studio IDE。
2.單擊「創建新項目」。
3.在「創建新項目」視窗中,從顯示的模板列表中選擇「ASP.NET Core Web App (Model-View-Controller)」。
4.點選「下一步」。
5.在「配置新項目」視窗中,指定新項目的名稱和位置。
6.根據您的首選項,也可以選中 「將解決方案和項目放置在同一目錄中」複選框。
7.點選「下一步」。
8.在接下來顯示的「附加資訊」視窗中,從頂部的下拉列表中選擇 .NET 5.0 作為目標框架。將將「Authentication Type」保留為「None」(預設)。
9.確保「Enable Docker」、「Configure for HTTPS」和「Enable Razor runtime compilation」複選框未選中,因為我們不會在這裡使用任何這些特性。
10.單擊「創建」。
將創建一個新的 ASP.NET Core MVC 5 項目。在本文的後續部分中,我們將使用這個項目來處理Razor檢視。
什麼是檢視引擎?
檢視引擎將伺服器端模板轉換為 HTML 標記,並在控制器的操作方法觸發時在web瀏覽器中呈現它。ASP.NET MVC 最初與 ASPX 檢視引擎一起提供,但後來的版本中添加了 Razor 檢視引擎。Razor 檢視引擎現在是 ASP.NET Core MVC 應用程式的預設檢視引擎。
雖然 ASPX 檢視引擎作為 System.Web.Mvc.WebFormViewEngine 名稱空間的一部分可用,但 Razor 檢視引擎在 Microsoft.AspNetCore.Mvc.Razor 名稱空間中可用。
檢視引擎如何工作?
每個檢視引擎包含三個元件:ViewEngine 類、view類和模板解析器。ViewEngine 類擴展了 IViewEngine 介面並實現其成員,這個類負責定位檢視模板。view類擴展了 IView 介面並實現了其成員。這個類負責將模板與資料結合,然後將其轉換為 HTML 標記,以便在 Web 瀏覽器中呈現。模板解析器是一個將檢視編譯成可執行程式碼的解析引擎。
您還可以在 ASP.NET Core 中創建自己的自定義檢視引擎。為此,您需要創建一個類,來擴展與 Microsoft.AspNetCore.Mvc.ViewEngines 名稱空間相關的 IView 和 IViewEngine 介面。然後實現 IViewEngine 介面的兩個方法,即 GetView 和 FindView。還可以實現 IView 介面的 RenderAsync 方法。此方法負責在運行時呈現檢視引擎。
在 ASP.NET Core MVC 中創建新的 Razor 檢視
在上面創建的新 ASP.NET Core MVC 應用程式中,讓我們創建一個簡單的檢視。為此,請編輯 HomeController.cs 檔案並新增以下程式碼:
public IActionResult Welcome(){ ViewData["Message"] = "Hello World!"; return View(); }接下來,在 Views/Home 資料夾中新建一個名為 Welcome.cshtml 的新檢視檔案,並輸入以下程式碼:
@ViewData [ 「Message」 ]
刪除 ASP.NET Core MVC 中的預設檢視引擎
創建自定義檢視引擎時,可以刪除 Razor 檢視引擎和 ASPX 檢視引擎,然後新增自己的自定義檢視引擎,如下面給出的程式碼片段所示。
services.AddMvc() .AddViewOptions(options => { options.ViewEngines.Clear(); options.ViewEngines.Add(typeof(MyCustomViewEngine)); });在 Razor 檢視引擎中使用 if 構造
在本節中,我們將研究如何使用 Razor 語法對檢視進行程式設計。讓我們首先使用一些常見的結構,例如 if、if else 和 switch case 語句。
以下程式碼片段演示瞭如何在Razor中使用if語句。
@{var x = 10;} @if (x > 5) { The value of x is greater than 5. }下一個程式碼片段展示瞭如何在 Razor 中使用 if else 語句。
@{var x = 2;} @if (x > 5) { The value of x is greater than 5. } else { The value of x is less than 5. }在 Razor 檢視引擎中使用 switch case 語句
以下是如何在Razor中使用switch case語句。
@{ var weekday=DateTime.Now.DayOfWeek.ToString(); var text=string.Empty; } @switch(weekday) { case "Monday": text="This is the first working day of the week."; break; case "Friday": text="This is the last working day of the week"; break; default: text="Today is: " + weekday; break; } @text如果當天是星期一,當您運行該應用程式時,您將在 Web 瀏覽器中看到以下輸出。

圖 1. 運行中的 Razor 檢視
在 Razor 檢視引擎中使用迴圈
您可以在 Razor 檢視中使用迴圈來執行重複操作。以下程式碼片段演示瞭如何在 Razor 中使用迴圈。
<html> <body> <p>Displaying numbers 1 to 10</p> @for(var i = 1; i <= 10; i++) { <p>@i</p> } </body> </html>在處理集合時,可以利用 foreach 迴圈。以下程式碼片段演示瞭如何顯示與 Request.Headers 集合相關的所有鍵。
<html>
<body>
<ul>
@foreach (var k in this.Context.Request.Headers)
{
<li>@k.Key</li>
}
</ul>
</body>
</html>
如果想要在檢視中使用模型,應該創建一個模型類,如下面給出的程式碼片段所示。
public class Author { public int Id { get; set; } public string FirstName { get; set; } public string LastName { get; set; } }為簡單起見,在 Models 解決方案資料夾中創建model類。可以在檢視中使用此模型,如下面給出的程式碼片段所示:
@model Author <ul> <li>Author Id: @Model.Id</li> <li>First Name: @Model.FirstName</li> <li>LastName: @Model.LastName</li> </ul>
Razor 檢視引擎比以前版本更高階,為從模板生成 HTML 程式碼提供了更友好的語法。請注意,Razor 是一個通用模板引擎——您可以在任何地方使用它來呈現 HTML。
您還可以在 ASP.NET Core MVC 中使用第三方檢視引擎,例如 Spark、SharpDOM 和 NDjango。
相關文章

ASPX 檢視引擎是在 ASP.NET MVC 中構建的傳統檢視引擎。Razor 檢視引擎更高階,現在是 ASP.NET Core MVC 的預設檢視引擎。本文簡要比較了這兩種檢視引擎,然後討論如何在 ASP.N
2021-06-23 15:32:05

說實話,一個小白每次看到「增長黑客」四個字,都有些望而卻步。就好比那本武林祕籍——《葵花寶典》,練成就能獨步武林,但翻開第一頁,那句「欲練此功,必先自宮」,不知道嚇退了多少人
2021-06-23 15:30:02

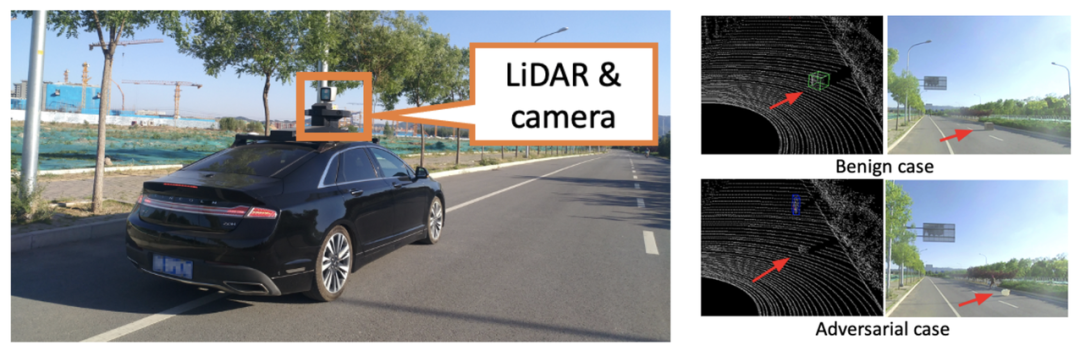
機器之心專欄作者:汪寧非來自加州大學爾灣分校(UC Irvine)的研究者發現,L4 自動駕駛裡用的最廣泛的用來提高系統魯棒性的多感測器融合感知(Multi-Sensor Fusion based Perception
2021-06-23 15:29:54

金磊 發自 凹非寺量子位 報道 | 公眾號 QbitAI去年,一款像Windows一樣的AI作業系統——Sage AIOS,橫空出世。而時隔10個月,這個AI作業系統便迎來了它的大升級,正式步入2.0時代。
2021-06-23 15:29:47

距離iOS 15首個測試版釋出已經過去了半個多月的時間,這段時間內,有使用者表示無法忍受當前iOS 15系統的Bug,已經早早儲存資料降級回了iOS 14.6系統,而不少使用者則還在繼續堅持
2021-06-23 15:29:14

夏至過後,全國多地開啟高溫模式,北京、河北、山東等地陸續釋出高溫預警訊號,部分地區最高氣溫已經超過35攝氏度。氣象部門預測,今年夏天全國範圍內將會存在普遍高溫的現象。
2021-06-23 15:28:59